Editors Note: We have decided to retire the plugin mentioned in this article as the compact mode of the plugin no longer works with the new version of Storefront theme.
Editing a theme’s header is difficult for the average WordPress user. However, we’ve made it easier to do this for Storefront theme. With just a few clicks, you’ll be able to edit the format of the header, hide header elements, or change background, text and link colors.
But Why Storefront?
Storefront is the best theme to use with WooCommerce, which is the most popular e-commerce platform on WordPress. The theme was made and is being updated by the same people who created WooCommerce so compatibility will never be an issue. If you are already using Storefront theme on your WooCommerce store, then good for you. If not, you should consider using it to prevent any issues in the long run.
We’ve come across many WooCommerce stores that had a lot of problems due to conflicts with the theme. Each and every time, we recommended the use of Storefront theme. And each and every time, using Storefront fixed the problem.
Hence, we’ve created the Storefront Header Picker Plugin to make editing your header that much easier.
How to Install Storefront Header Picker Plugin
 You install the plugin just like any other plugin.
You install the plugin just like any other plugin.
- Go to your WordPress Dashboard and click on “Plugins”.
- Click on “Add New” and search for “Storefront Header Picker”.
- Click on “Install” and then activate the plugin.
How to Edit Storefront Theme Header
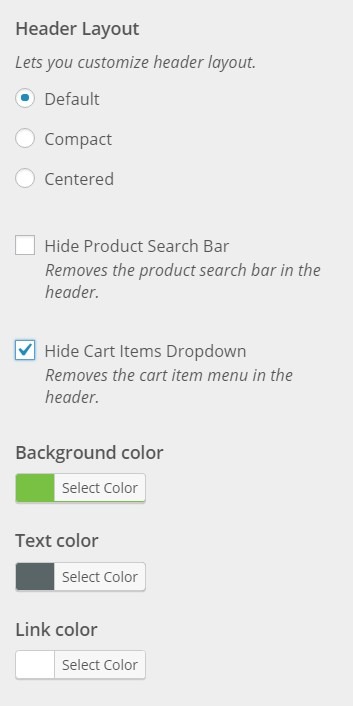
- To edit your Storefront theme header, click on Appearance > Customize > Header.
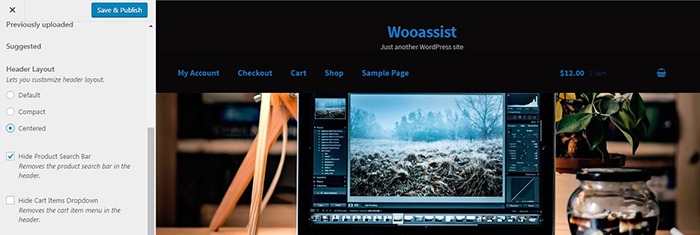
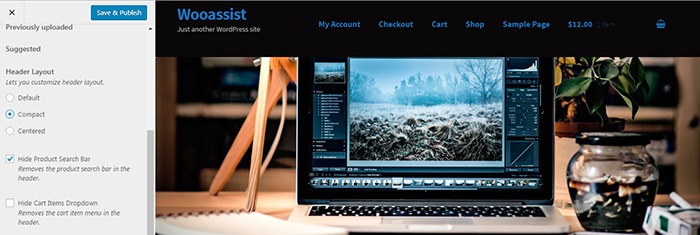
- Here you can choose between three header types: Default, Compact, and Centered.
- You can also choose to hide the product search bar and the cart. Just check/uncheck the corresponding boxes.
- At the bottom, you can change text and header colors.
- Once done, just click on “Save & Publish”.


Will This Work for Any Other Theme?
Unfortunately, this plugin will only wok for Storefront theme. It makes use of Storefront action hooks and filters. Activating the plugin when you are using a different theme will bring up a warning message.
Did this plugin help you edit your Storefront theme header? Do you have any questions about the plugin? Let us know in the comments.









This Plug in does not work , menu moves right , but with cart section on left and menu on right , but not compact , in the same position
Hi Shanmuganathan,
We’re sorry to hear that the plugin didn’t work out for you. Can you share a link to your site so that we can see what’s wrong?
Cheers
I’m trying to use this plugin, but it’s not working. I’ve selected to remove the search bar and the cart tab from the header but nothing happens. I’m using a child theme, but I don’t think that should be causing any problems.
Hi Sam,
We’re sorry to hear that the plugin didn’t work out for you. Can you share a link to your site so that we can see what’s wrong?
Hello,
Interested in downloading this plugin but would like to know if it Is still being looked after? I just searched for it in the wordpress repository and it says it hasn’t been updated in 7 months and hasn’t been tested with the latest version of word press.
Hi James,
This plugin is still supported and has been tested working. We will release a new update this quarter.
This Plugin won’t install. It says:
Installation failed: Destination folder already exists.
Hi John,
Kindly check your plugins. It might already be installed and just needs to be activated.
When trying to activate Storefront Header Picker on my wordpress.com site I get a 500 Internal Server Error screen.
Hi TH,
You can try to disable all plugins except WooCommerce, and then activate Storefront Header Picker plugin. There might be some conflicting plugins that is causing the internal server error.
Hi.
I have installed the plugin but it wont remove the cart items menu. How do i fix this?
//Thanks
Hi Yoshak,
We checked your site and could not see the cart menu. I assume the issue has been resolved?
why is it inserting the logo several times? does the logo have to be exactly 1950 x 500 to not be inserted side by side multiple times?
Hi Rene,
Yes, the suggested logo size is 1950×500. It needs to be that exact size and it will not show side by side.
Hi,
Can you tell me if this plugin allows you to have more than one header? For example, I’d like to use one header for my homepage and a different header on all my other pages.
Thank you.
Hi Peter,
No, the plugin only works for a single header. You will need a custom solution to implement a different header on all other pages.
Should you need help getting this done, you can drop us an email at [email protected].
Doesn’t compact the header as much as I would like. Still a lot of wasted white space at top of storefront pages.
Hi Sean,
The white space might be outside the header so it was not affected or there might be some conflicting CSS on your site.
Thanks for this helpful plugin. It seems to work well, but for me the compact layout does not put the menu in the row with the site title, but below it. The image above seems to show it on the same line.
Thanks
Hi Jim,
This could be caused by a CSS conflict from the child theme or a different layout but we have to check to be sure. We tried visiting your site but there seems to be an error with your functions file and it is unreachable at the moment. You can email us at [email protected] if you need further help.
Other than the ability to remove the cart and search box (which I actually don’t want to do) the other options in this plugin don’t seem too useful. The “center” and “compact” selections just mess up the formatting (and I don’t have a ton of stuff on my header where this should become an issue)
Anyway, what I would LOVE to do is actually change my header to be just like the page that I’m currently posting on: one line, sticky. (The default for storefront is two line, not sticky)
What I’d really really love is storefront theme with twenty fourteen’s header.
Hi Todd,
The plugin was not actually made to create sticky headers. If you want to use sticky headers, there are other plugins that can do that.
If you are experiencing some issues with center and compact headers, you can try disabling your other plugins as there could be a conflict.
If you have any further questions about this, just let me know.
Since you have removed the plugin from being accessible, I would suggest editing this page to let people know the plugin is defunct and no longer available….
Hi Jason,
Thanks for the note. We have updated the article.