Having a blog is important for ecommerce stores. A blog can help you increase your inbound links, sales, and leads. A blog also lets you show your expertise if you want to be an influencer in your field. If you’ve been utilizing blogs to give your WooCommerce store a boost, you should know that blog posts may go stale. It may lose its SEO value. However, you can update your blog posts so that it stays fresh in Google’s eyes.
By default, even after you update your blog post, WordPress will not show that you updated your post. It will still only show the date that the post was published. You can edit the publication date but that won’t help your SEO because Google has already indexed your post and knows that it is not new content. What you can do is to show the date that your blog post was last updated and you can do this using a plugin.
Benefits of Showing Last Updated Date
Showing the last updated date on your blog tells search engines that you updated your content. Fresh content will rank better on search engines. On your end, you have to make sure that you make meaningful updates.
For visitors to your blog, showing the last updated date tells them that your content is relevant and not outdated. Fresh content makes your post more reliable.
How to Add Last Modified Information on Your WooCommerce Blog Posts

- To show “last updated” date on your blog, go to your plugins page. Search for WP Last Modified Info plugin. Install and activate.
- After activating, go to Settings and Click on WP Last Modified Info.
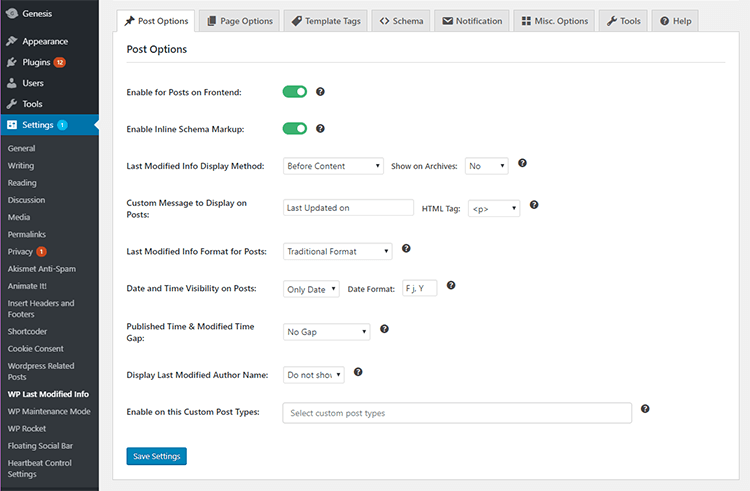
- Under the Post Options tab, click on Enable for Posts on Front End to show last modified information on your blog posts.
- We also recommend enabling Inline Schema Markup. Enabling schema markup adds codes that helps search engines provide more informative results for users. In this case, the schema markup will allow search engines to show last update date on the search engine results page.
- Tweak the other settings to your liking and click save when you are done.
- You can also show last modified date on page when you click on the “Page Options” tab.
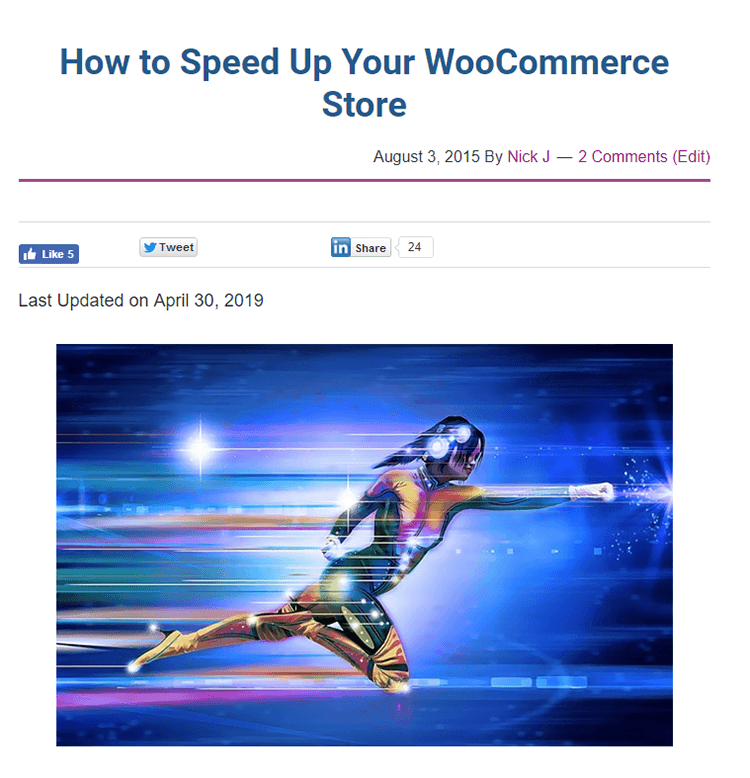
Here’s how it would look like on the blog page. You can see we have a post published in 2015 and was updated on April 2019.

After you’ve done all that, updating your blog posts should automatically add the last updated date. If that work, you can try basic troubleshooting tips.
If you have any questions, leave us a comment below or send us an email.









Leave a Reply