 So far, we’ve talked about optimizing images, caching, and minification. This time around, we’ll talk about Content Delivery Networks or CDN. You will learn how to use a CDN to speed up your website.
So far, we’ve talked about optimizing images, caching, and minification. This time around, we’ll talk about Content Delivery Networks or CDN. You will learn how to use a CDN to speed up your website.
What is a CDN and How Does it Help?
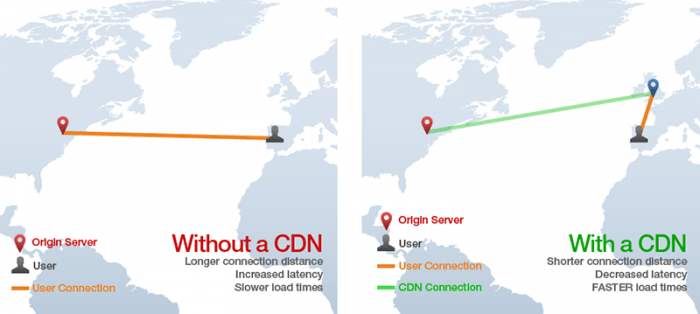
A CDN is basically a network of servers located at different locations around the world. As a service, a CDN will function to cache the content of your website so that it can be delivered faster to your visitors based on their location. Your static content will be saved on the servers so that when someone visits your site, it will send a request to the server nearest to them which will then deliver the content to the user. Basically, if you are a website owner and your server is based in Australia, your visitors from the US or Europe will have a hard time connecting to your website since the browsers will request data from servers that are too far away. This would result in delayed responses from the server known as lag.. With a CDN in place, browsers will always have a nearby server that they can connect to that will deliver your content much faster.
If that’s a bit too hard to swallow, here’s an infographic from GTmetrix with a visual representation of how CDNs work.

CDNs will mostly benefit the websites that cater to a global audience or market because if you are catering to a local audience, server requests will most likely be near your server’s location.
How to Use a CDN to Speed Up Your Website
Right now, you might be thinking that setting up a CDN is a complex endeavor. I’m telling you that it isn’t. We are in the age of web development where every service strives to be as user-friendly as possible. You can easily set up a CDN in a few clicks depending on your hosting service.
Setting Up CloudFlare CDN through CPanel
CloudFlare is one of the more popular CDN solutions out there and it has a free service for small website owners.
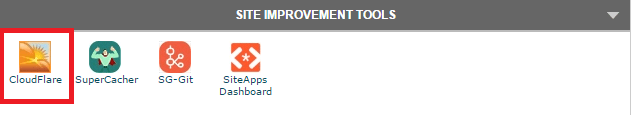
If your website is hosted on a CloudFlare hosting partner, then setting up CloudFlare is very easy. If you’re not sure if your hosting is a partner, check out this list. If your hosting is included in that list, then you can use the CloudFlare tool available on CPanel. Just go to CPanel and CloudFlare.

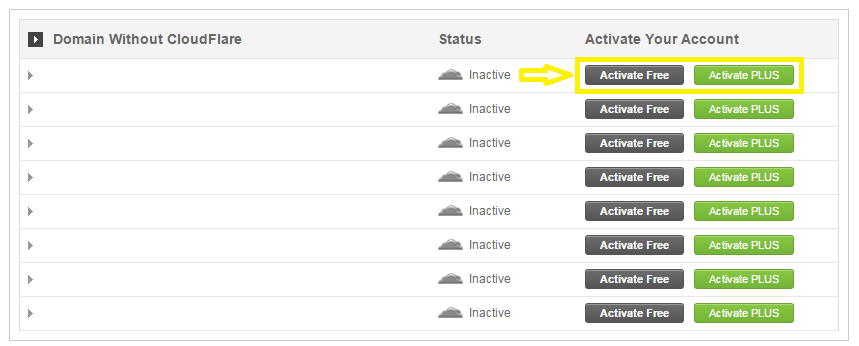
After that, just click on “Activate Free” for the free version or Activate PLUS for the paid version on the domain where you want to activate the CDN. You will then be prompted to enter your email to create an account with CloudFlare or just enter your email if you already have an account.

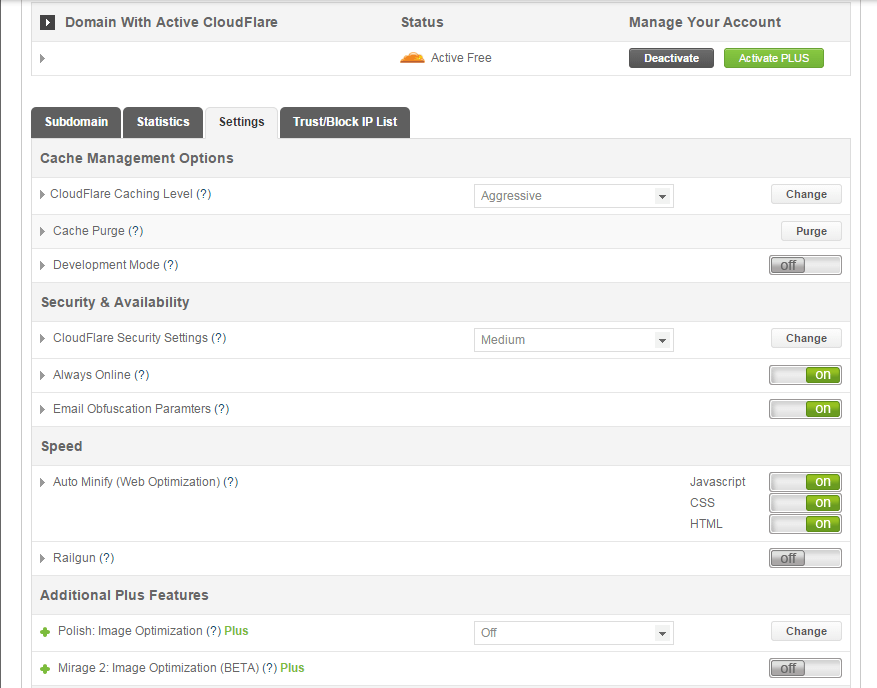
Once activated, you can tweak certain settings by clicking on Manage.

And that’s it. Your CloudFlare CDN is all set and the performance of your website should be improving soon.
Setting Up CloudFlare Manually
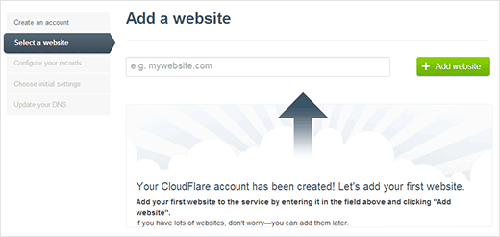
 To set up CloudFlare manually, sign up for an account. After signing up, you will then be prompted to add your website to be scanned.
To set up CloudFlare manually, sign up for an account. After signing up, you will then be prompted to add your website to be scanned.
After the scan, you will be shown a list of all found DNS records. At this point, you should also set any subdomains that you would like to pass through CloudFlare. When you’re ready, just click on “I’ve added all missing records, continue”. The next page will let you choose a plan. You can choose the free version or the paid version, SSLs won’t work with the free version.
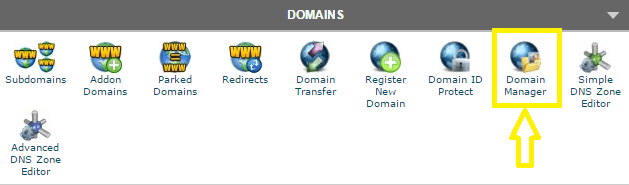
You will then need to change the name servers on your hosting service. You can do this by going to CPanel and clicking on Domain Manager. From there, just edit the name server to the new one provided by CloudFlare. If your hosting does not make use of CPanel, you can contact them on how to get this done.

As a final step, go back to CloudFlare settings and click on “I’ve updated my nameservers, continue”. Note that it may take up to 24 hours for the name servers to be completely active.
Setting Up Photon
Photon which is part of the Jetpack plugin is a sort of CDN although it’s not a complete CDN solution. Photon is mainly an image acceleration service which optimizes images on your site and caches them on the WordPress.com server to be served directly from there. Essentially, it only acts as a CDN for images and not all your static content like a normal CDN would.
If you are already using Jetpack, which hosts a number of other useful functionalities, then you can easily give Photon a go. However, if you are planning to install Jetpack just for Photon, you’ll be much better off going with a complete CDN solution like CloudFlare.
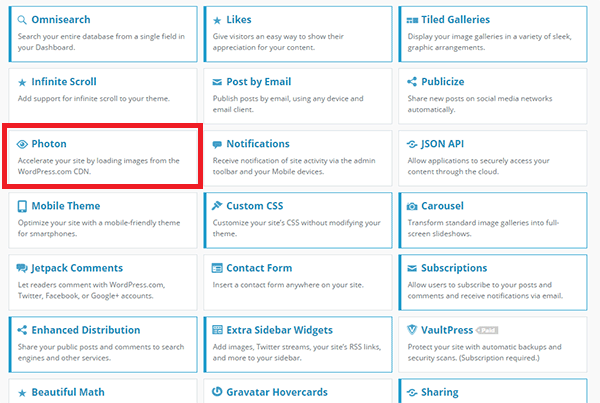
To activate Photon, just install Jetpack on your WordPress site and navigate to the Jetpack settings. From there, find Photon and click on Activate. Easy-peasy.

With a CDN in place, your website should be running a lot faster which will improve overall user experience and probably even boost your conversion rates.









Leave a Reply