
Having a blog has a huge impact on e-commerce sites. A blog helps drive up to 55% more traffic. Blogs are all about providing relevant content to drive visitors to the site. Most blogs in the past prefer the full post display but recently, the snippet view or blog excerpts view has become quite popular. With blog excerpts view, the blog content is more scannable, with posts lined up and a Read More button available after each one. This lets the visitor browse through the posts and just click on the article he/she wants to read more about. In this article, we talk about how to show only blog excerpts in Storefront.
Why Show Only Blog Excerpts?
Increased Visibility
When you have a lot of posts on your blog, displaying only blog excerpts will make more of your content visible. Your latest post may not be the one that the reader is interested in. Having short excerpts of each post will show your visitors that you have a lot of content that they can indulge in.
Ease of Use for Visitors in Choosing Content that Interests Them
With a lot of posts in view, your visitors will be able to easily choose which article to read. This also helps bring more attention to your old posts so keeping those old posts updated with new information will also pay dividends. Readers can scan the blog page easily and may click not just one, but several articles that spark their interest.
Trims Down Lengthy Posts
If you create a lot of long blog posts, then having an excerpts view will make your blog more manageable. A 2000-word blog post is enough to cover a few screens which take attention away from other posts in a full-length view.
Reduced Page Load Times
Since you are only loading post snippets, your blog page will load much faster. Just imagine the number of images on a few of your blog posts and how much longer it would take to load all those.
Increased Page Views and Time on Site
With more content to browse through, showing only blog excerpts will increase your page views. And as visitors read more of your content, you also effectively increase user’s time on your site giving more opportunity for conversion.
Displaying Blog Excerpts in Storefront Theme Using a Plugin
You can switch to a blog excerpts display by editing the WordPress template files. However, you have to be familiar with the WordPress loop and edit the normal content with the excerpts function. An easier method is to use a plugin.
The Storefront Blog Excerpts plugin is made to work with Storefront theme by WooThemes. This also adds a section in the WordPress Customizer for you to modify how to display your blog content in excerpts view.
How to Use Storefront Blog Excerpts
- In the plugins page, click “Add New”. Search for “Storefront Blog Excerpts” in the WordPress repository. Click on “Install” then activate the plugin.
- After activation, the blog archive will be automatically replaced by the excerpts display.
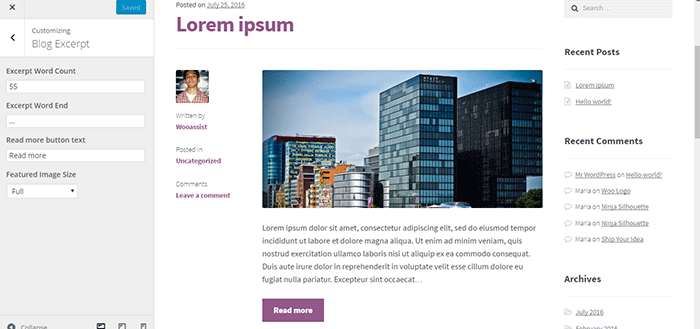
- You can further customize how your blog archive is displayed. Go to the Appearance > Customizer and find the Blog Excerpts section.
- You can modify the following properties in this section.
- Excerpt word count – The default value is 55. The average word count of an academic paragraph is around 100 – 200. 55 is around half of it. Based on this, adjust how many words you want to display in each excerpt.
- Excerpt word end – The default value is “…”. You can customize on the symbols that you can use to indicate a continuation. Other not so common symbols are “>”and “->”
- Read more button text – The default value is “Read more”. This is the basic call-to-action. You can be more descriptive on the text and try “Go to Full Article”.
- Featured image size – The default value is “Full”. Here, you can choose different sizes of feature images.

Have you tried displaying only blog excerpts on your WooCommerce store’s blog? If you haven’t, you should consider doing it as it might just get you more page views and increased time on site. If you have tried the plugin above, let us know your experience about it and your ideas on how it can be improved.










Thanks a lot for your plugin, it’s exactly what i needed for my store. It’s working outside of the box : just put it and everything is fine.
Thank you for using our plugin. We’re glad that you liked it. You can also submit a review on WordPress https://wordpress.org/support/plugin/storefront-blog-excerpt/reviews/
Valuable blog information and excellent article you got here!
Hi. Thanks for the plugin.
Is there a way to move the category and site tags to below the post title so that the displayed sequence top to bottom is: Post title, Category, Tags, Excerpt, Read more button? To me, having the read more button at the bottom of the section feels more natural!
Thanks
Hi Kris,
Unfortunately, doing this will affect the default Storefront layout. This will make the plugin a lot more complex and this is not something that we are keen on doing. We want to keep the plugin simple and lightweight. We can however take on this as a custom development project. You may contact us for more information.
Hello,
I’m so glad I found this plugin of yours: Storefront Blog Excerpt. I was in need of it.
But in using it, there are two problems:
1. When I enable your plugin and featured image size using thumbnails, there is no blank section between the left thumbnail and the right text, button. See attached image 1 section labeled in red. how can I solve this problem?
https://i.postimg.cc/tTrjqzV2/1.png
2. When I use pagespeed to test the performance of a web page, I found this problem with your plugin: link without descriptive text 1 link found, see attached image 2, the part marked in red. And this text should be a variable, it can’t be the same and it has to be related to the article, how can I solve this problem? https://i.postimg.cc/mgbWHqN8/2.png
Hi Jason,
Please see replies below.
1. You can add this CSS to create the space you want.
.hentry .attachment-thumbnail.wp-post-image {margin-bottom: 1.618em;
margin-left: auto;
margin-right: 1.618em;
}
2. We have added the title attribute to the Read More links. We will add this on the next release of the plugin once finalized.