With its growing popularity and thousands of WooCommerce developers preaching how great this theme is, Storefront is without a doubt one of the best WooCommerce themes out there. Like some developers working closely on WooCommerce projects, we have also developed a liking to the Storefront theme.
Storefront was created by WooThemes, the same individuals who developed WooCommerce. They created the theme with WooCommerce in mind and because of this, the integration with WooCommerce and its extensions is seamless.
Do Developers Prefer Storefront as a Base Theme?
When developing new websites, WordPress developers usually start with a base theme. As of today, there are hundreds of base themes to choose from. Some of the notable ones include Genesis, Roots, Underscores, Canvas and so much more.

With more than 1 million downloads since it was launched last November 2014, Storefront is becoming more and more popular every day. However, only a few developers have actually switched or started using the theme for creating new sites. There are several reasons behind this but it is mainly because most developers prefer to stick to their current workflow, and changing the base theme means that you have to develop a new workflow to go with your base theme.
Is Storefront Friendly For Beginners?
A lot of beginner developers may find the Storefront theme not as friendly compared to other themes. If you look at the compiled style.css file, you’ll see that it is not your regular base theme. Storefront uses SASS, though organized neatly, most beginners aren’t familiar with it and may feel a bit overwhelmed when they see the compiled files.

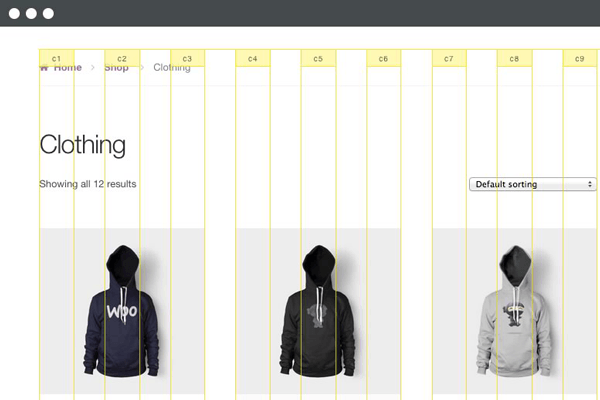
Another reason why beginners are hesitant to use the theme is because they don’t fully understand how the CSS grid system works. Storefront uses a flexible CSS grid, thanks to Susy, but when a beginner looks at it, they will see a lot of percentage and em values which scares them as most beginners prefer to work with px values.
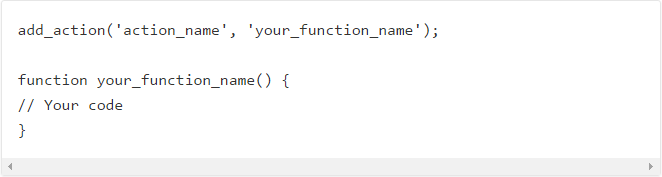
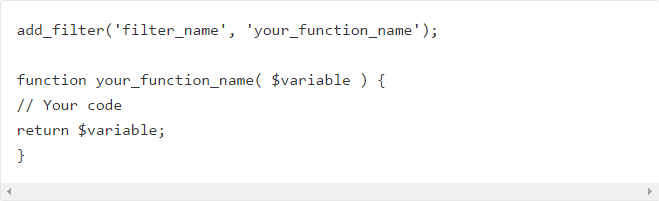
Another reason why most beginner developers would try to avoid Storefront is the action and filter hooks. Storefront has hooks and filters to make it friendlier to developers who would like to extend the theme’s functionality. Beginners who don’t understand how hooks and filters work would probably find it difficult to wrap their heads around the Storefront’s overall coding structure.
You’ll Learn More With Storefront
If you are a newbie developer, I highly recommend that you work with Storefront and understand its coding concepts. Storefront and WooCommerce are coded and developed by the same company, therefore the coding standards used for both are pretty similar. So if you are looking into working with WooCommerce on your projects, learning Storefront’s coding structure will give you tons of benefits. Understanding the concept of the theme also helps you understand how WooCommerce is coded; this is what I realized when working on projects using both Storefront and WooCommerce.
Aside from the fact that it follows wordpress coding standards, Storefront also uses Underscores as its base theme. If you are not familiar with Underscores, it is a popular starter theme created by Automattic. They use this starter theme on all of their themes available on WordPress.com. What this means for developers? While learning how to develop websites with Storefront, you will also learn how to build websites using other themes developed using the Underscores as a base theme.
Understanding Storefront’s Coding Structure
Let us look at the directories and files of Storefront. Most files on its root directory are the standard WordPress files, but if you look at them one by one you will find that most of the usual code that you see on other themes are missing. This is because Storefront is powered with action hooks and filters.
I believe the most important file to look at is the functions.php file. Removing all the comments reveals that this file only has one line of code.
require get_template_directory() . ‘/inc/init.php’;
What this line does is call the init.php file under the inc directory. On that file, you can see lines of code that then adds all the files needed by the theme. This files also helps us understand how the code is divided into sections.
Storefront Theme has five main directories under the inc directory:
- functions
- structure
- customizer
- WooCommerce
- admin
We can say that these directories are the theme’s sections in its code.

The functions section includes the essential functions that are needed by the theme to define what it supports: menu, widget areas, featured images, etc. It also includes functions that are used independently on some of the theme’s templates.
The structure section is where code is divided per template area. In here you will see most of the code used on loop and on the general areas of your website’s frontend.
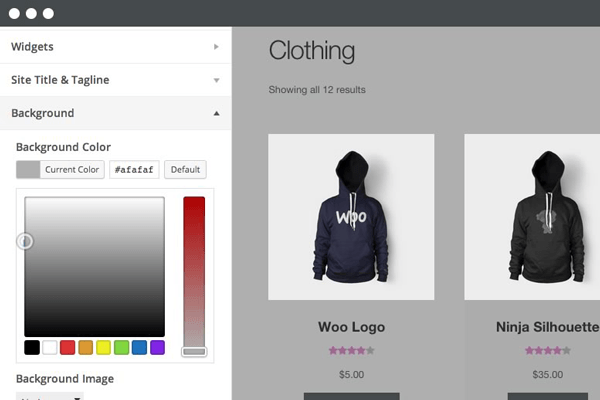
The customizer sections involve all functions for the theme to support the WordPress’ customizer.
The WooCommerce sections of course, involves all functions for the theme to support the WooCommerce plugin.
And lastly, the admin section is where you can see the functions used by theme for the backend (welcome screen).
I’d like to point out that it is essential to understand the purpose of each directory that way doing your next web development project would be easier.
Know What Functions Are Hooked Where
One of the problems I assume developers will have is determining what functions are hooked in a do_action or apply_filters statement. Unlike Genesis and other similar frameworks, Storefront doesn’t have a proper documentation for its hooks yet.
What I recommend is that when you want to add or modify something on a section of the theme, try to look first in the file where you think code is. An example for this is if you want to change the site title to an image logo, then open up the main header.php file.
After opening that file what you will then need to find is the do_action statement (for a filter, find the apply_filters statement). Above the statement you will see all of the functions hooked on it in the php comment and how they are in order by priority.
If you want to list all available hooks on the theme, then the best way to do this is use your favorite text editor, like notepad++ or sublime, and find the do_action and apply_filters statement on all the storefront files. If you do this, I suggest that you then put all hook reference on a file.
Storefront As A Theme Framework
I believe that Storefront shouldn’t be treated as a theme, but as a working theme framework. If you look at the main functions.php file again, you can see a comment there that recommends using a child theme for customizations. The reason is pretty straightforward which is so we don’t lose our customizations during updates.
WooThemes have created a few child themes for people to use. These child themes are good examples that you can check and review to learn how WooThemes are extending the base theme’s functionalities using a child theme.

Take note that you don’t need to learn SASS to style your child theme. You can just use plain CSS for that, especially if the look and feel that you want to achieve doesn’t really differ much from that of the Storefront. However, we highly recommend that aspiring and seasoned developers learn SASS, because this significantly makes development and styling a lot easier. Also, if you are working with SASS, you also need to familiarize yourself with Bourbon and Susy.
If you’re planning to just go with plain CSS, I suggest you at least familiarize with Susy so it will be easier for you to understand how Storefront uses its grid system.













Excellent Post!
Thank you!