
Optimizing your website usually means making changes to your theme. These changes can range from simple to complex. It’s easy to make changes on your website but the problem is that you will lose all your changes when you update your theme.
There are ways to update your theme without losing your customizations and the best way is to use a child theme. In this post, we will teach you how you can use a child theme to make the website development process easier.
We’ll teach you how to create a child theme for Storefront theme. Storefront is the official theme for WooCommerce. It’s a good parent theme to work on as it’s built with the same high standards as WooCommerce. It is entirely free and 100% compatible with WooCommerce.
What is a Child Theme
A child theme is not a full theme. It only inherits all the code, styling and functionality of the main or parent theme. Changes made in a child theme do not affect the parent theme. This allows users to tweak a theme without having to worry about losing the customizations when updating the theme. Using a child theme is best practice for altering an existing theme.
A parent theme is the default of all your WordPress themes. It contains the templates, design and functionality needed to run your website on WordPress. Note that parent themes are different from theme frameworks. A parent theme is a complete theme that you can use right away while a theme framework like Genesis is a developmental template.
Why You Should Use a Child Theme
There are thousands of themes out there that you can use for your WordPress installation. The problem is they all look generic and may not exactly fit your website needs. Modifying the theme with CSS is recommended. Here are some reasons why you should use a child theme:
Speed Up Site Development
Child themes allow you to quickly add or modify specific functions or template files. It allows you to significantly speed up site development as you would not need to write a lot of code from scratch. You’ll get a great deal of flexibility especially from powerful theme frameworks like Genesis.
Preserve Theme Changes
Themes get updates from time to time. These updates are important as these address security exploits that come to light. Updating your theme will wipe all the changes you made to the base theme. However, if you use a child theme, you can preserve any changes you make to the child theme when you update the base theme.
Safe Fallback
Creating or editing a theme entails a lot of work. However, when you make customizations on a child theme, you have your parent theme’s codes and functionality as fallback in case you mess up something. The child theme will only change a specific function or style when you want it to.
Secure Your Site
WPBeginner found out that 83% of hacked WordPress sites are not upgraded properly. The safest way to update your theme is by using a child theme.
When to Use Child Themes
If you are in any way customizing your theme, then you should be using a child theme. Using a child theme is best practice.
If you are not familiar with CSS and PHP, creating your own child theme can be a challenge. You would also need to learn about the functionalities of your parent theme.
Robust frameworks can be more challenging as they have their own filters and hooks.
How to Create a Child Theme
Setting up a child theme for any WordPress theme is easy but you need to pick a good parent theme. Not all themes can be good parent themes. We recommend Storefront or the Genesis framework.
A good parent theme is a solid foundation for your site. You will be building your child theme over it so it has to be flexible and coded properly.
You can use plugins to generate a child theme or you can do it manually. You just need three things to start: child theme directory, style.css file and functions.php file.
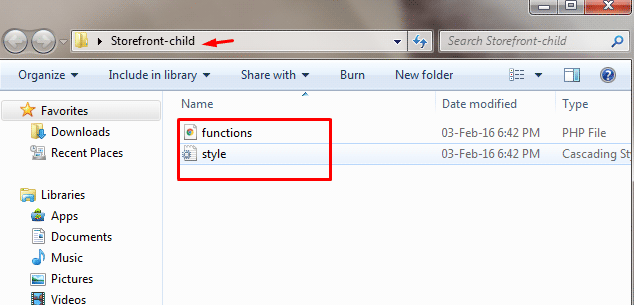
Child Theme Folder
This folder will serve as the container for your stylesheet and function files. It is ideal to use the name of your parent theme as folder name and append it with “-child”. In this case, we named our directory “Storefront-child”. Make sure that your child theme’s directory name has no spaces to avoid possible errors. For the meantime, you can create this folder in your computer.

Child Theme Stylesheet
This is a basic style.css file. You need to set this stylesheet to inherit the styles from your parent theme. To do that, insert the stylesheet header below and replace them with relevant details. Note that customizations done here will override parent theme styles.
/* Theme Name: Storefront Child Theme URI: http://sitename.com/storefront/ Description: Storefront Child Theme Author: Nick J Author URI: http://sitename.com Template: storefront /*this is case sensitive*/ Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, full-width, responsive-layout, accessibility-ready Text Domain: storefront-child */ /*Theme customisations start here*/
We won’t teach you how to use CSS. It is impossible to cover that in one article. You can learn CSS here or have a developer do the CSS tweaks on your website.
Child Theme Function
Previous methods suggest that you use “@import” in your stylesheet to load your child theme. This is no longer considered best practice. You just need to “enqueue” your parent theme’s stylesheet in your child theme’s functions.php file. To do this, you can use “wp_enqueue_scripts action” and use “wp_enqueue_style()”.
The stylesheet for your child theme is usually loaded automatically. If not, you will need to enqueue it as well. You also need to make sure that the child stylesheet gets priority. You can use the code below instead. This code sets ‘parent-style’ as a dependency so your child-theme stylesheet loads after it.
<?php
function theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ) ); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>
Activation
To add a child theme to your WordPress themes, you need to create a .zip file of your child theme folder. You can use 7-zip or Winrar to do this. Make sure that you have your style.css and functions.php inside your child theme folder.
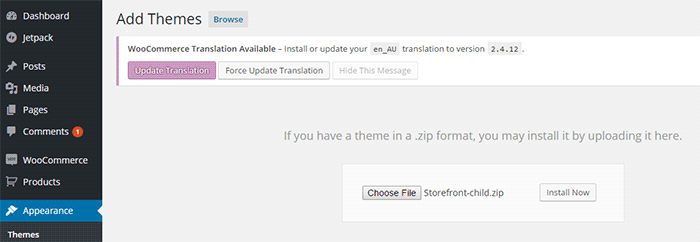
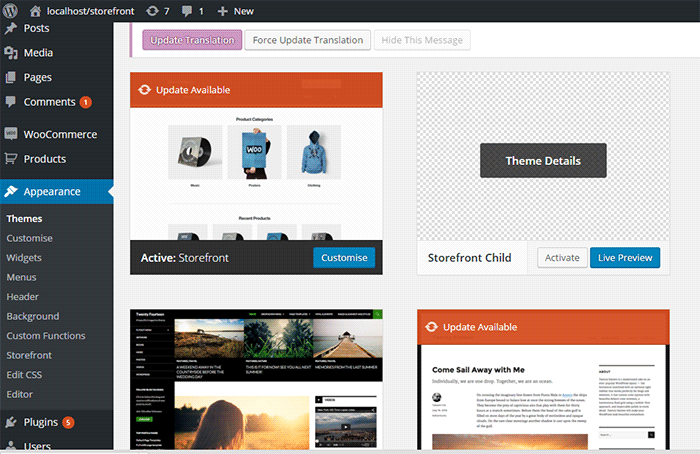
It is best to take note and keep records of other plugin settings before you activate your child theme. Once you’re done, you can upload this in your WordPress via Appearance > Add Themes.

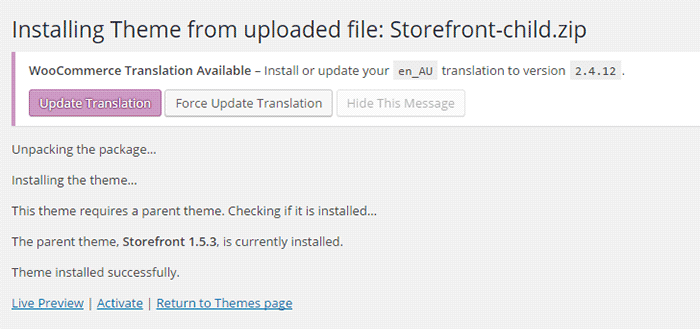
WordPress will install your child theme just like any other theme. Once installed, you need to activate this by clicking on ‘Activate’.

You can also choose to activate your child theme later when you go to Appearance > Themes.

Once installed or activated, you can apply any edits to functions.php and to the stylesheet directly on the child theme files
Popular Child Themes for Storefront
If creating your own child theme is proving to be a bit too difficult for you, you can always purchase one.
There are a handful of child themes for Storefront right now. Note that you should install Storefront base theme first before installing these child themes.
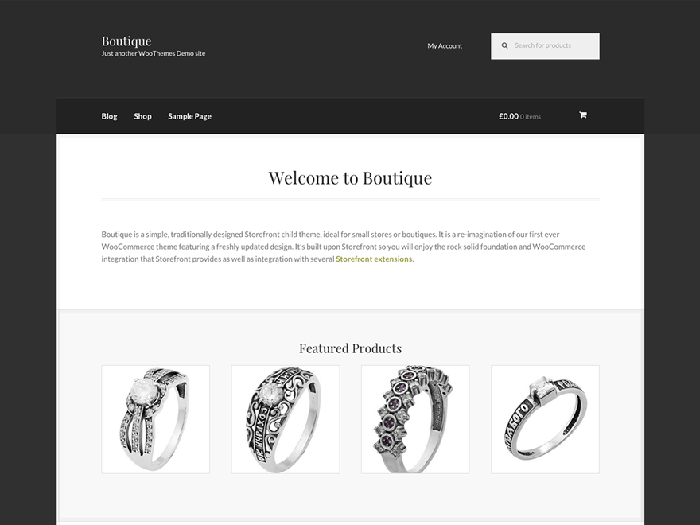
Boutique

Boutique is simple and easy to customize. You can start selling after you create your color theme, add your logo and content.
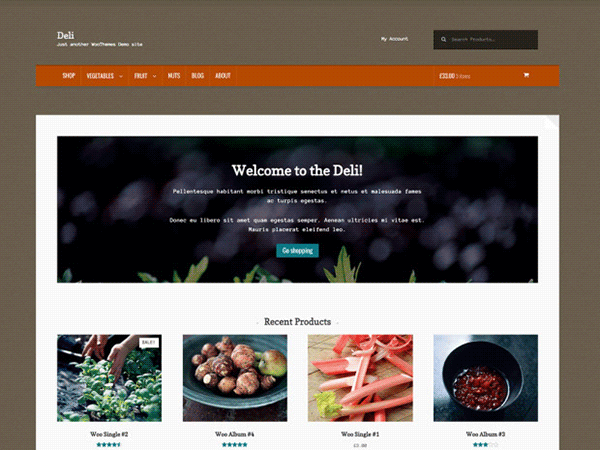
Deli

If you want to add more personality to your store, you can use Deli. This child theme is great for small businesses. It has color schemes and textures that are inspired by nature.
Conclusion
Having a child theme is best practice when doing development work on your WooCommerce site. More importantly, using a child theme allows you to freely update your theme without losing any customizations you made on the child theme. A good and solid foundation is important for child themes. Hope this article has been helpful. Do you have any questions about child themes or anything you’d like to add? Let us know in the comments.









Leave a Reply