UPDATED 19/06/2017: Revised steps in adding Google Fonts
 By default, Storefront theme uses the Helvetica Neue font. This default font is simple and simple is good. However simple may not always fit the design that you are aiming for. You may want to use a different font. But how do you go about changing the theme’s font? In this post, we’ll teach you how to change fonts in Storefront theme using Google Fonts.
By default, Storefront theme uses the Helvetica Neue font. This default font is simple and simple is good. However simple may not always fit the design that you are aiming for. You may want to use a different font. But how do you go about changing the theme’s font? In this post, we’ll teach you how to change fonts in Storefront theme using Google Fonts.
What Type of Fonts Should I Use?
There are fonts that are expressive and stylish. There are some that just work in a lot of situations. Even though you would want to express yourself with a certain type of font, you would also want to use the font type suitable for your needs. The key is to find the right balance.
Four Basic Types of Fonts

Serif
Serif fonts are characterized by small lines attached to the end of a stroke. These small lines are called serifs. In general, they are thought to be traditional font types. Serif fonts are easier to read in print so they are preferred for use in print.
Sans-serif
Sans-serif literally means ‘without serifs’. These fonts are modern and minimalistic. Sans-serif fonts are recommended for web publishing.
Scripts
Also called cursive font types, Scripts mimic the cursive handwriting. They generally have connecting letters. This type is often portrayed to be feminine and elegant.
Decorative
Halloween fonts, Christmas fonts or the iconic Star Wars font, there are a lot of fonts out there that fall under the decorative type. They are novelty, used for specific purposes. As the name suggests, decorative fonts should only be used as for decoration and never for the main copy.
Serif vs Sans Serif?
It’s best to choose fonts wherein readers won’t notice the font but the message. Decorative and scripts type fonts can be a distraction when reading content. Hence, serif and sans-serif fonts are typically used in the body or in the copy.
 Let’s break down the difference between Serif’s and Sans-serif type fonts.
Let’s break down the difference between Serif’s and Sans-serif type fonts.
The purpose of the serif is to guide the horizontal “flow” of the words. These little decorations increase the contrast of the spacing. The serif helps the eyes and the brain in distinguishing each chunk of words as one making it easier to read.
This is not the case for texts made for the web though. Because of the limited dot per inch (DPI) in our monitors, the thick and thin lines of the serif types may not be as recognizable in small texts. This is why a simplified font is needed. Minimalist, modern and simplistic sans-serif is suitable for this purpose.
Serif fonts are good for reading that’s why it is mainly used in books, newspapers magazines and other print media. On the other hand, online publishing favors the use of sans-serif fonts because of the DPI limitations.
In some cases Serif works just fine even for online publishing. A good example for of a website using Serif fonts is the The Guardian. We can say the serif font type fits the news site’s identity as an online newspaper. The key to maintaining readability when using a serif font for online publishing is the proper use of font sizes and line spacing. This removes DPI problem.
 So what font should you use for your WooCommerce store? The correct answer would be a sans serif font and this is true in most cases. However, you should not let this limit your design choices. If you think a serif font will work towards your purpose, then use it by all means.
So what font should you use for your WooCommerce store? The correct answer would be a sans serif font and this is true in most cases. However, you should not let this limit your design choices. If you think a serif font will work towards your purpose, then use it by all means.
What is Google Fonts?
Google Fonts is a free service by Google that makes it easier for websites to use custom fonts. If you want to use a particular font from the Google Fonts directory, you only need to copy a piece of code and Google will host the font for your website. If you want to change your font easily, Google Fonts is one of the best solutions out there.

Google Fonts Pros and Cons
The Pros
- Google Fonts are released as open source and can be used for any commercial or non-commercial project for free.
- It is easy to install and set up.
- Analytics show most popular fonts by usage across the web
The Cons
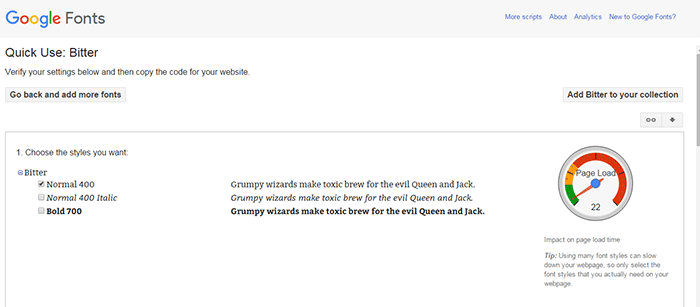
- The font is hosted outside your site. Meaning, it could add a slight page loading time. Actually, Google displays a gauge for each font’s impact on page load time.
- Open source fonts can have some quality issues. Except for the popular ones, most of the fonts in the directory are made by the community. Some may have been poorly executed. Issues like bad scalability, fonts not showing on iOS, and missing glyphs may arise depending on the font.
How to Find the Right Google Font for You
To help you choose the right font for your WooCommerce site, just go to Google Fonts then use the extensive font preview. You can preview the fonts as a word, sentence, paragraph or as a poster. This will help you decide what font to use.
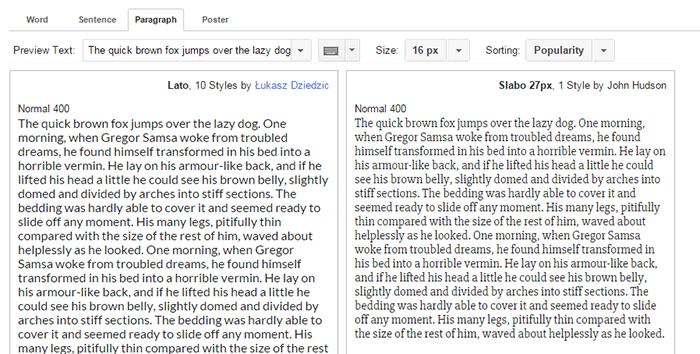
Check a font type’s readability using the Paragraph preview. Here is Lato (a Sans-serif type) with Slabo (a Serif type) previewed in a paragraph.

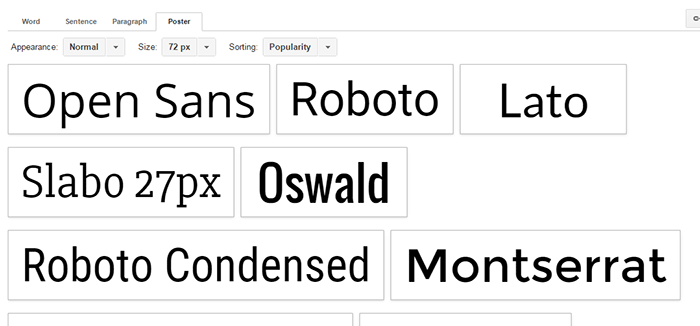
For headings and other large texts, use the Poster preview.

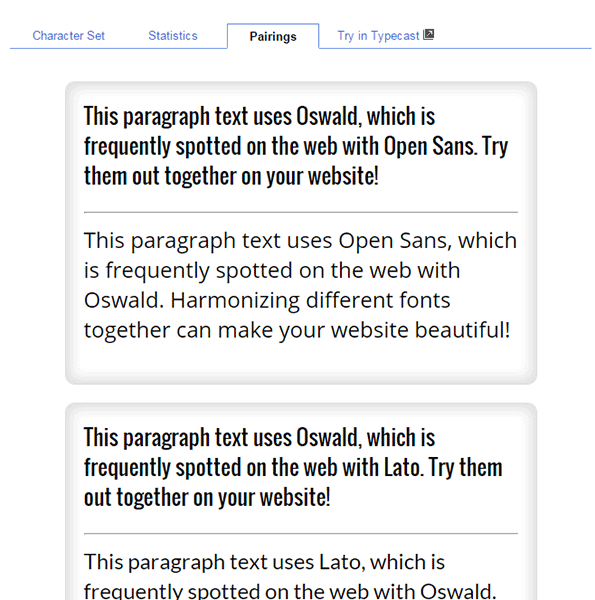
If you are looking for font pairs that look good together, click the ‘pop-out’ button, then the Pairings tab. Google offers a lot of suggestions there and you can preview it in multiple layouts.

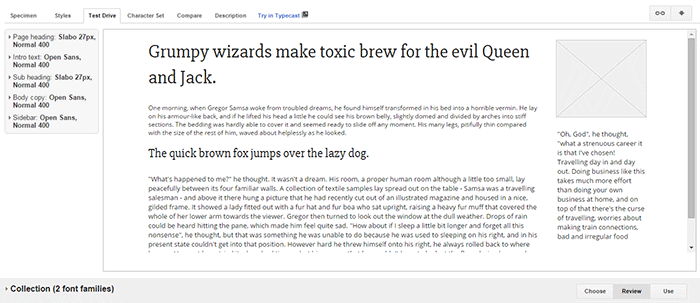
When you have decided what fonts you want to use, add them to your collection and click ‘Review’. Go to the ‘Test Drive’ tab and see your selected fonts in action.

How to Add Google Fonts in Storefront
Implementing Google Fonts on your website is as simple as copy and paste. Here is a step-by-step instruction.
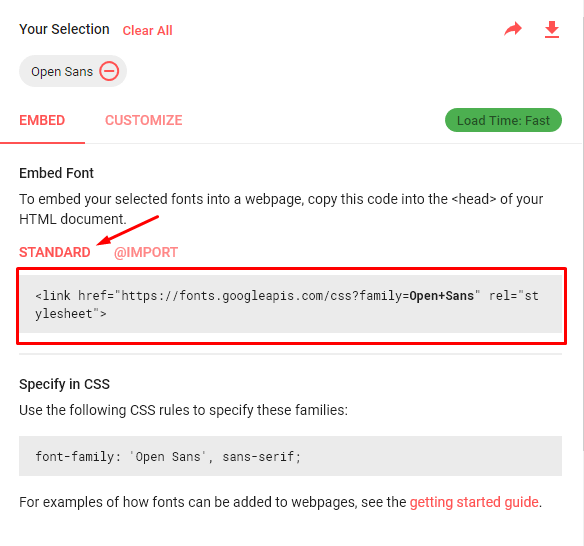
- Choose a font that you want to embed. Select the standard code and copy.

- Add a hook function to your child theme’s functions.php. Note that using a child theme is important here. If you don’t use a child theme, the changes you make will be lost when you update Storefront. Alternatively you can use the My Custom Functions plugin and paste the code snippet there.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 ); function jk_storefront_header_content() { ?> // Replace this line with the copied google font code here <?php }*Note the part where you need to insert the code you got in Step 1.
After this, your WooCommerce site is now capable of using the fonts you’ve selected.
How to Apply the Fonts on the Contents
You still need to add the font to your CSS for the fonts to be live on your site. The code below will replace the default font in Storefront to ‘Open Sans’. You just need to replace the font name with the font that you added in the previous section and then paste the code to your child theme’s styles.css. You can also use Simple Custom CSS plugin to add the CSS to your site and not have to worry about it disappearing when you update your theme.
h1, h2, h3, h4, h5, h6, body, button, input, textarea {
font-family: 'Open Sans', sans-serif;
}
If you want to use a different set of fonts for your headers, use the code below instead. In this case, the headings will have the Slabo font and the rest will have the Open Sans font. Just replace the font name with the fonts that you added.
body, button, input, textarea {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Slabo 27px', serif;
}
Note that the above codes may not work if you are using a child theme that uses a more specific selector. It will give more priority to Storefront’s default selectors. You will need to update the selectors with the selectors used in your child theme. Check out this neat guide for a firm understanding on how CSS specificity works. You may need to apply a few more custom CSS codes to get the right look and feel for your site.
And that’s how you change Storefront theme’s font. Hope this article helped you out. If you have any questions or if this didn’t work for you, let us know in the comments. We’ll do our best to help.









I just set up storefront for the first and notice it now has “Source Sans Pro” at the front of the font list, but I can’t figure out where or how it is being enqueued. While not a bad font, it would be interesting to know where they add it.
Hi Mark, it is in the inc/class-storefront.php file.
And how to remove it? Since I’m not using the font in my theme.
Hi Permana,
Please clarify. Did you want to remove the base fonts on Storefront?
you don’t say which part of the google font link to put into “your code goes here” in step 2?
Hi Daz,
We’re sorry for the confusion. Please select the standard google font link and insert it to the function.
Here’s an example:
link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet"Cheers!
In your child theme functions file just add this code:
add_action( ‘wp_enqueue_scripts’, ‘awts_replace_font’, 999 );
function awts_replace_font() {
wp_dequeue_style( ‘storefront-fonts’ );
wp_enqueue_style( ‘my-font’, ‘//fonts.googleapis.com/css?family=Quicksand:400,500’ );
}
This will keep Storefront from loading the default font if you’re not going to use it and add the font you have chosen (just replace “Quicksand:400,500” piece with your own font code)
Hi Dick,
That’s also a good of doing it.