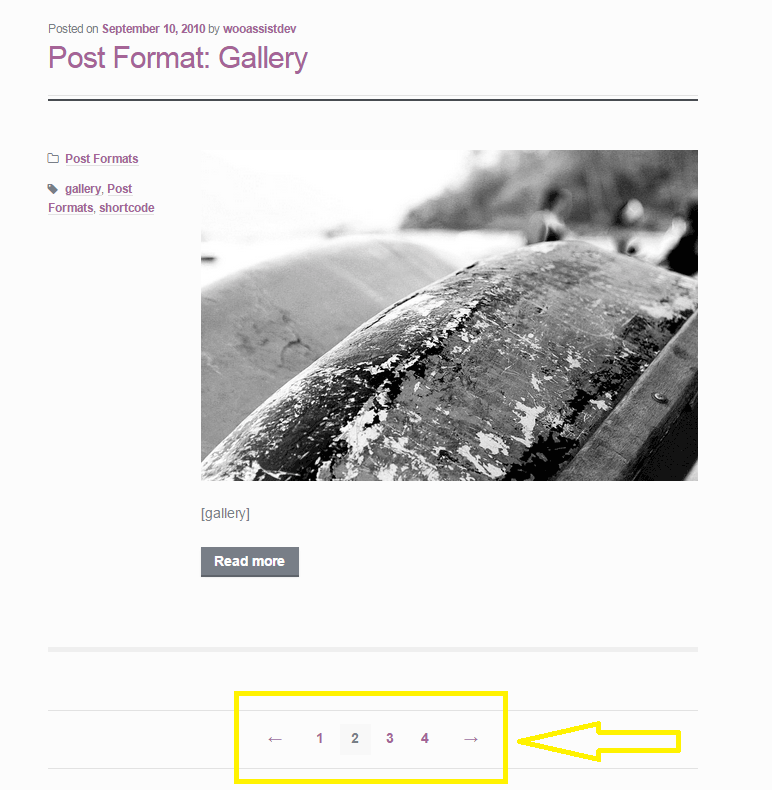
When looking at category pages for posts and WooCommerce products in Storefront theme, you can navigate to different pages by clicking on the default left and right pointing arrows. Notably, most themes would use a “Previous” or “Next” text instead of an arrow. If you want to change these arrows to text, it is easy enough to do by tweaking a few lines of code. Just follow the steps below.

Change the Arrows in Pagination for Storefront Theme
Since Storefront does not have a default filter for pagination, we’ll need to remove the function of the default pagination and replace it with our own function. Notably, the code in the function `woa_sf_paging_nav_replace` is just a copy of the original pagination function in Storefront and we just need to replace the text in the ‘prev_text’ and ‘next_text’ parameters. You don’t need to touch the other attributes.
Go to your functions.php and find the following code:
---- php-code ----
add_action( 'init', 'woa_sf_change_pagination_init' );
function woa_sf_change_pagination_init() {
//remove current function used for Storefront's pagination
remove_action( 'storefront_loop_after', 'storefront_paging_nav', 10 );
//replaces pagination function with our own function
add_action( 'storefront_loop_after', 'woa_sf_paging_nav_replace', 10 );
}
function woa_sf_paging_nav_replace() {
global $wp_query;
$big = 999999999; // need an unlikely integer
$translated = __( 'Page', 'storefront' ); // Supply translatable string
echo '<nav class="storefront-pagination">';
echo wp_kses_post( paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var( 'paged' ) ),
'prev_text' => '<',
'next_text' => '>',
'type' => 'list',
'total' => $wp_query->max_num_pages,
'before_page_number' => '<span class="screen-reader-text">' . esc_attr( $translated ) . ' </span>',
) ) );
echo '</nav>';
}
---- /php-code ----
Where it says:
'prev_text' => '<', 'next_text' => '>',
Change it to:
'prev_text' => 'Previous', 'next_text' => 'Next',
Change The Arrows in Pagination for WooCommerce Products
Editing the pagination for WooCommerce products is a bit simpler. We just need to find and use the filter `woocommerce_pagination_args`.
Head over to your functions.php and look for:
---- php-code ----
woa_wc_change_pagination_init() {
add_filter( 'woocommerce_pagination_args', 'woa_wc_woocommerce_pagination' );
}
function woa_sf_woocommerce_pagination( $args ) {
$args['prev_text'] = '<';
$args['next_text'] = '>';
return $args;
}
---- /php-code ----
Where it says:
$args['prev_text'] = '<'; $args['next_text'] = '>';
Simply change it to:
$args['prev_text'] = 'Previous'; $args['next_text'] = 'Next;
Or replace ‘<‘ and ‘>’ to whatever text you prefer.
You just learned how to change the arrows in pagination for Storefront and WooCommerce. Did this post help solve your problem? Do you have any questions? Let us know in the comments.









I have been searching for how to change these 2 arrows on my new blog, thankfully I stumbled upon this post..
Hello,
I have been looking for this tupe of code editing and i have applied to my website also. It loooks nicer now thank to your article presentation.