Updated 18/2/16 : Storefront Theme was updated. Adding a filter hook to rename the navigation.
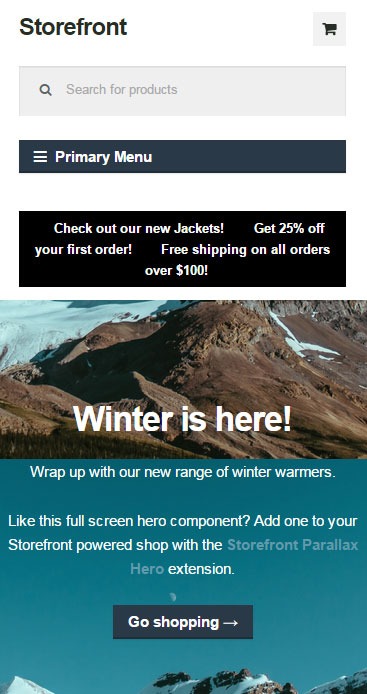
 If you have donned the Storefront Theme by WooThemes and tested the mobile view, you might have noticed that your main navigation/menu turns into a collapsible menu. While this menu does serve its purpose in the mobile view, it being named “Primary Menu” isn’t very desirable. You most likely need to change it to something more appropriate for your needs.
If you have donned the Storefront Theme by WooThemes and tested the mobile view, you might have noticed that your main navigation/menu turns into a collapsible menu. While this menu does serve its purpose in the mobile view, it being named “Primary Menu” isn’t very desirable. You most likely need to change it to something more appropriate for your needs.
Different websites have different navigations so from the theme developer’s standpoint, putting in a not very descriptive text like “Primary Menu” will serve its purpose just fine. But for a website owner like you who knows what he wants, you’d want something more specific for that mobile collapsible menu. Maybe you’re selling your own line of apparel and your menu is filled with different product categories, so you want the text to be something like “Product Categories”, “Browse Clothing Line” or maybe even make it a call-to-action like “Shop Now” or “Shop Online”. Bottomline, you know what you need the text to be on that mobile collapsible menu. Lucky for you, it’s easy enough to accomplish with a few lines of code.
Get a Child Theme
Before we proceed, make sure you are running your website on a child theme. To begin with, there is really no reason why you shouldn’t have a child theme unless you want any changes you made to your theme to disappear whenever the theme updates. If you don’t have a child theme yet, get one.
Add the Filter
Now that you have a child theme, paste this code into your child theme’s functions.php file.
add_filter( 'storefront_menu_toggle_text', 'jk_storefront_menu_toggle_text' );
function jk_storefront_menu_toggle_text( $text ) {
$text = __( 'MY NAVIGATION' );
return $text;
}
Change the Text
Do you see the line with the following code?
$text = __( 'MY NAVIGATION' );
You’ll just need to modify the text “MY NAVIGATION” and change it with the text that you want on your collapsible mobile menu.









Thank You for the code, but it did not work, It does change the name but the menu does not display.
Thanks for alerting us to this. Themes update from time to time. Unfortunately, one update rendered the code mentioned here to not work. We have updated the article with the correct code to rename the primary menu in mobile view for Storefront.
Try using this filter hook instead.
add_filter( 'storefront_menu_toggle_text', 'jk_storefront_menu_toggle_text' );function jk_storefront_menu_toggle_text( $text ) {
$text = __( 'Navigation' );
return $text;
}
Tried both one in this article and one from you Nick J. Entered into my storefront, deli them functions.php,neither one worked. When I go on my iPhone to check my website the Menu with the 3 horizontal lines still shows. Have to click on menu to see the menu of the categories.
Hi Debbie, this may be because of the syntax when copying and pasting. We have updated the comment and enclosed it in a code format. It should work now.
Thanks for this snippet, worked like a charme!
You’re welcome! Glad we could help!