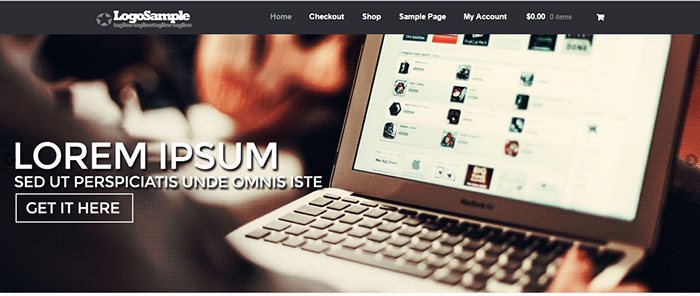
 Content sliders, also known as carousels, can contain complex arrangements of images, video and HTML content usually found top and center on your home page. Storefront however is about simplicity and by itself does not support sliders. You can however add a slider with the help of a plugin.
Content sliders, also known as carousels, can contain complex arrangements of images, video and HTML content usually found top and center on your home page. Storefront however is about simplicity and by itself does not support sliders. You can however add a slider with the help of a plugin.
Should You Use a Content Slider on Your Site?
 Many websites overuse sliders and there has been a lot of debates about having sliders. E-commerce websites are able to present their products/services in a visually appealing way with the help of a slider. But a word of warning; sliders are not for every website. Many experts actually advise against the use of sliders.
Many websites overuse sliders and there has been a lot of debates about having sliders. E-commerce websites are able to present their products/services in a visually appealing way with the help of a slider. But a word of warning; sliders are not for every website. Many experts actually advise against the use of sliders.
It Causes Banner Blindness
Because many website owners are abusing the use of sliders, visitors tend to associate them with advertisements. And we all know what happens to advertisements, they get ignored. This is because web users have become increasingly indifferent with advertisements.
It Slows Down Your Site
The more complexity you add, the slower your page becomes. Packing three to five high resolution images alone can dramatically slow down your site. No matter how good or optimized your page is, no one can see it if your page takes too long to load. So keep your slides simple and avoid animations and layers. If you are only after the aesthetics value, there are a lot of alternatives to a home page slider that looks just as good and will not slow down your site.
Preparing Images for Sliders
There are a lot of things to consider when preparing images for your home page slider. Since this will be the largest element in your home page, it should be visually appealing and must convey the message efficiently.
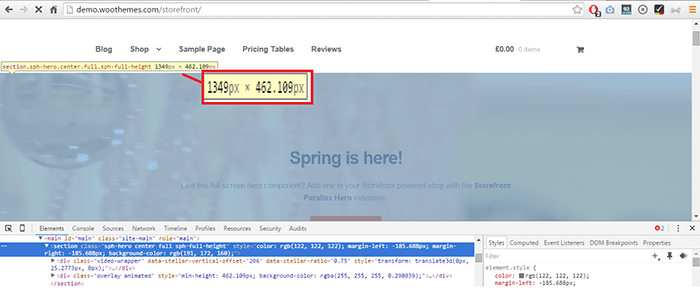
We recommend hiring a professional to do this for you. Before a graphic artist starts preparing your images, you must identify the size of your slider. This will depend on your placeholder. On your web browser, simply right click on the placeholder then click “Inspect Element”. You should be able to see the size of the placeholder in pixels.
 You will most likely receive a large file from your graphic artist since the file will contain layers and other information about the image. You should request another copy that’s ready for web publishing or you can optimize the image yourself.
You will most likely receive a large file from your graphic artist since the file will contain layers and other information about the image. You should request another copy that’s ready for web publishing or you can optimize the image yourself.
Here are some tips and ideas in preparing images for sliders.
- Go for big, bold and bright images as these are what the human eye loves.
- Avoid stock images. This will only make your images look like an advertisement and users will only ignore it. Taking your own photos or hiring a professional photographer is advantageous.
- Your copy should be catchy. Avoid jargon and clichés. Make it short and simple. Copywriting isn’t easy so you might need to put in a bit more effort in finding the right words to help you sell your product/service. Have a strong call-to-action. Add some text or a button that tells the reader the action you want them to take like Shop Now or Download Free Trial.
Slider Plugins
Sliders use jQuery and CSS in its animations. Hence, it is necessary to have a lightweight slider plugin so that it won’t slow down your site significantly. Similarly, it is important to have a slider that is responsive. Since more and more people are browsing using mobile devices, a slider that works on small screen sizes is a necessity. Not to mention Google is now favoring mobile-friendly websites.
Here are some of the recommended slider plugins for WordPress.
Soliloquy Lite
 Soliloquy Lite is built with performance in mind and is our slider plugin of choice. It is lightweight so it doesn’t add extra bloat to your site. Also, it is responsive making your WooCommerce site mobile friendly. In performance tests, Soliloquy has always been at the top. Its speed, responsiveness and ease of use are just top notch.
Soliloquy Lite is built with performance in mind and is our slider plugin of choice. It is lightweight so it doesn’t add extra bloat to your site. Also, it is responsive making your WooCommerce site mobile friendly. In performance tests, Soliloquy has always been at the top. Its speed, responsiveness and ease of use are just top notch.
Meta Slider
 Meta Slider is both the best rated and the most downloaded slider plugin in the WordPress repository. It’s simple and has a user–friendly interface that it is well-received by the WordPress community.
Meta Slider is both the best rated and the most downloaded slider plugin in the WordPress repository. It’s simple and has a user–friendly interface that it is well-received by the WordPress community.
WooSlider
 WooSlider was made by WooThemes, the same people who developed WooCommerce and Storefront theme. Hence, you can expect that the plugin will work perfectly with WooCommerce and Storefront. WooSlider is a premium plugin and you can find out more about it in the plugin page.
WooSlider was made by WooThemes, the same people who developed WooCommerce and Storefront theme. Hence, you can expect that the plugin will work perfectly with WooCommerce and Storefront. WooSlider is a premium plugin and you can find out more about it in the plugin page.
Adding the Home Page Slider in Storefront
The guys that made Storefront built the theme with the philosophy to provide a basic, solid foundation to any WooCommerce project. Other WordPress themes already include multiple sliders in them and this adds unnecessary bloat to the website. Storefront lets you choose your own slider plugin should you decide you need one.
To add a full-width home page slider in Storefront, we need to make use of the extensive hooks conveniently provided by the makers of Storefront. For this example, we will use Soliloquy Lite.
How to Create a Home Page Slider in Storefront using Soliloquy Lite
- Install and activate the Soliloquy Lite plugin.
- Prepare the images for the slider. Make sure they are of the right size and optimized for web publishing.
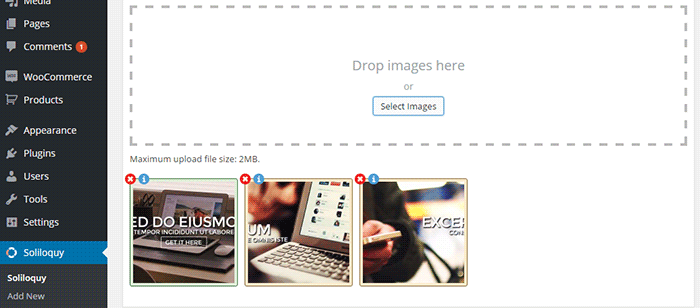
- On your WordPress Dashboard, click on Soliloquy > Add New. Select the slider images that you will be using.
- Go to the Config Tab to configure your slider settings. When you are done, click Update.
- Take note of the ‘shortcode’ for your slider. It will be something like [soliloquy id=“102”]. You have to remove the quotation marks inside the shortcode so it would look like [soliloquy id=102]
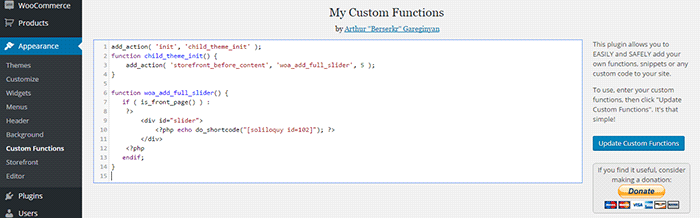
- Note: The next steps require technical knowledge. This is a very delicate process and one mishap could cause your entire site to go down. If you do not know what you are doing, we would advise on having a developer do this step for you. An alternative is to use My Custom Functions plugin to prevent a fatal error on your site.
- Add the piece of code below to your theme’s functions.php file.
- Replace the shortcode in the code we provided with the shortcode of your slider.

add_action( 'init', 'child_theme_init' );
function child_theme_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
function woa_add_full_slider() {
if ( is_front_page() ) :
?>
<div id="slider">
<?php echo do_shortcode("[soliloquy id=102]"); ?>
</div>
<?php
endif;
}
Using Other Plugins
The code above makes a container where you can put your slider shortcode. You can use this code in any slider plugin as long as it has shortcode capabilities. Just replace the ‘shortcode’ in the code we provided and you’re all set.
There are a lot of free and premium sliders out there that you can try. The important thing is to choose a slider plugin that is lightweight, responsive and addresses your individual needs. It is very easy to get carried away and use a complex slider plugin that offers lots of animation and layers but note that this will significantly slow down your site. Always remember to keep sliders simple.
If you have any questions or anything you’d like to add, please let us know in the comments.










Thanks for the post. ‘m going to use this to add a slider to a Woocommerce Storefront site.
Glad to know this post has been useful to you! Cheers!
Thanks. Helped a lot.
You’re welcome Carlos.
I cant put a meta slider on my home page in Storefront Theme,Please Help me to Solve It
Hi,
Can you provide us with more details on the issue like a screenshot?
Works great thanks