 Your e-commerce site is the face of your company and your brand on the web. Your “About Us” page tells your visitors who you are and what you do. In this post, we will teach you how to create an awesome About Us page.
Your e-commerce site is the face of your company and your brand on the web. Your “About Us” page tells your visitors who you are and what you do. In this post, we will teach you how to create an awesome About Us page.
What is an About Us Page?
The About Us page introduces your brand to your visitors. More people check a website’s About Us page before making online purchases.
About Us Page Statistics
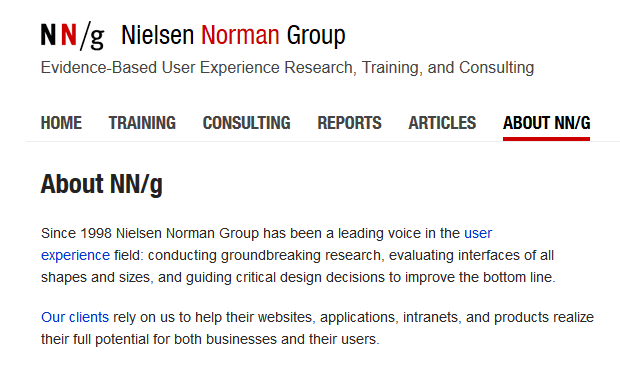
According to the NN Group, while most websites do have an About Us page, these websites often do a poor job of presenting their About pages. They also found that there are more people who couldn’t find information about a company or organization. Factual information from these websites was replaced by out of place marketing. As a result, the subjective satisfaction of website users decreased from 5.2 to 4.6, on a 1-7 scale.
Importance of an About Us Page
Increased Trust Rating
People who shop online check for proof that the company they are buying from is legit. Showing your website’s legitimacy boosts your credibility. This just shows that consumers are very wary of where they spend their money. The About Us page helps you show consumers that you are worthy of their trust, money, and time.
Increased Conversion
In another study, consumers spent five times more when shops tweaked their About Us page. They even spent 22.5% more, on average. These figures may rise depending on how good your About Us page is. Increase your profit by connecting with your visitors on a more personal level.

SEO Opportunity
The SEO opportunity in About Us pages is no rocket science. This page can just contain more keywords related to your niche than other pages in your website. It’s a good idea to fit niche-related keywords all over the page, just don’t over-optimize.
Increased Engagement
Adding important internal links, other media and links to social media pages can help increase engagement. You can also add a contact form to serve as a lead generation tool to gather emails.
What Info Should I Put on My About Us Page?
Before creating an About Us page, here are a couple of things you need to do.
First, identify your audience or target market. Better yet, create a customer persona. Use this knowledge to customize the content on your page and reach out to that audience. Stay away from the typical general corporate-speak. Rather, use a personal but professional tone and feel.
Second, provide key context. The About Us page should show what your customers want to know about you. Every element, from text to multimedia, should be a part of your story. Make this page appear ‘human’. Customers enjoy getting a sense of the company behind a product and website.
How to Structure Your About Us page
Teaser or Tagline
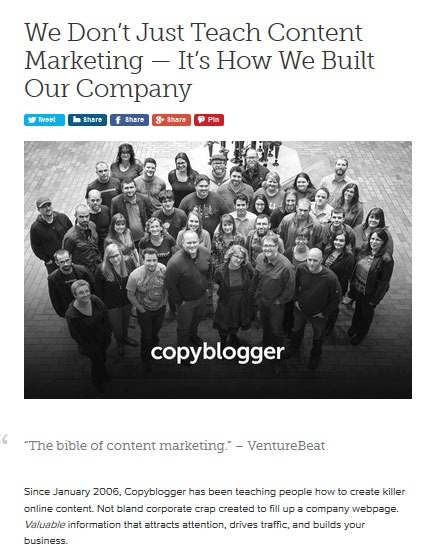
This is a brief phrase or statement that summarizes your organization. Copyblogger was witty enough with their power statement. What is your company about in a nutshell?

The Round-Up
This section usually contains a paragraph or two. It features your company information, vision, goals and main accomplishments. Be careful not to overdo this by using empty superlatives. The goal here is to provide information and not to gloat.

Quick Facts
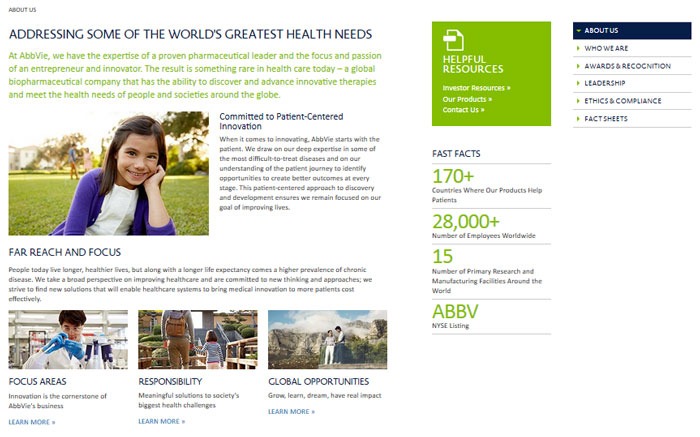
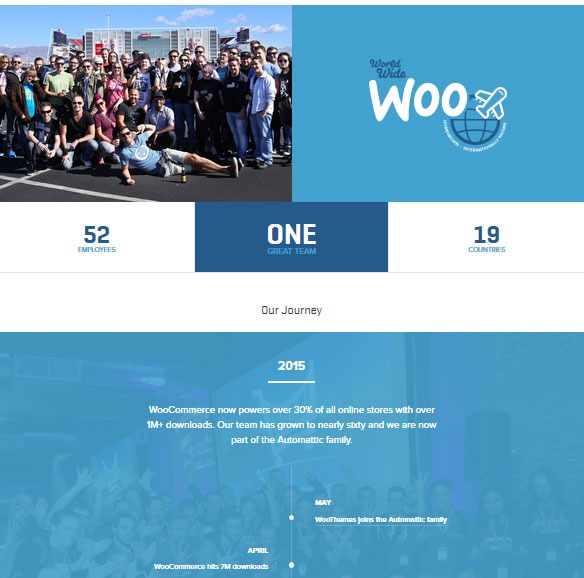
Add some quick facts on your About Us page. This can come in different forms. You can add information about your team, history, performance, or your office culture. Stay with the facts and let your customers be the judge. Get creative by using different multimedia or graphic elements. Just remember that whatever you put should be accurate and verifiable.


Outsider’s Perspective
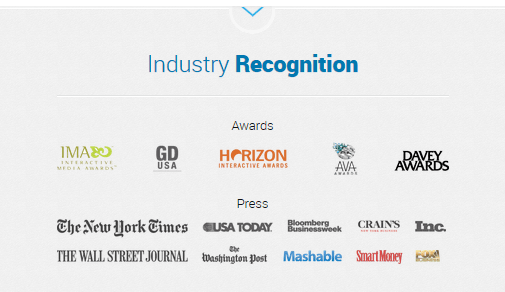
If you have industry awards, reviews and testimonials, let them be known in your About Us page. If you have a lot, you can add some highlights in the About Us page and link to a sub-page where the rest of the info is placed.

Engagement
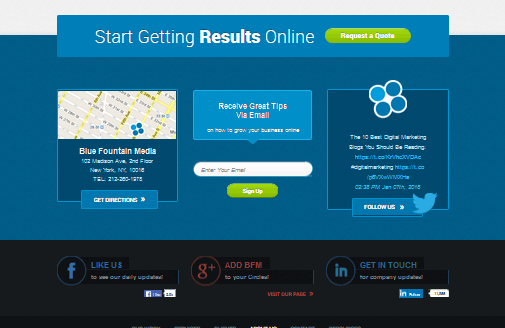
This is an avenue for interaction. Add elements like a contact form, social media buttons, and calls-to-action.

Introduce Your Team
Adding information about the people behind your company will boost your credibility. Take time to post photos or some quick information about your team. The National Center for Biotechnology Information found that photos inflate subjective feelings of truth.
How to Create an Awesome About Us Page
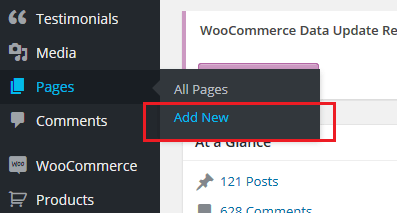
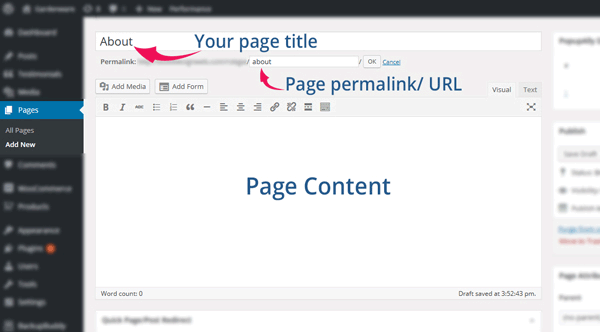
You can create your About Us page just as you would any other page. Some WordPress themes have a built-in special About Us page template. If your theme does not have that, you can create a simple About Us page by going to Pages and clicking on Add new. Add your content and then click on Publish to save your page.

Add content to your About Us page as you would to any other kind of page.

Name your page “About”, “About Us” or “About ”. Use the same for the permalink.

How to Add Your About Us Page to Navigation Menu
Once you’re done saving your page, you need to add it to your navigation menu. Go to Appearance > Menus.
To display your About Us page in your menu navigation, select About Us page in the list of pages. After that, click Add to Menu. Drag it to desired position. Click on ‘Save Menu’ when you’re done.
Plugins that Can Help Create an About Us Page
Plugins are your go-to solution if you don’t know how to code. Here’s a list of plugins that you can use to create an awesome About Us page.
Powr About Us
 Powr About Us is a plugin with free and premium versions. The free version lets you create profiles for your company and employees. It has the features from the premium version, but it shows the plugin’s watermark logo and has limited support. The premium version has premium support, analytics, no access limits and no watermark logo. Once installed and activated, you will see a plug icon integrated in your Pages editor. It’s a drop down menu that lets you add shortcodes in the content area. This will help you create a professional About Us page. Once added, you will be able to edit them on the front end of your site.
Powr About Us is a plugin with free and premium versions. The free version lets you create profiles for your company and employees. It has the features from the premium version, but it shows the plugin’s watermark logo and has limited support. The premium version has premium support, analytics, no access limits and no watermark logo. Once installed and activated, you will see a plug icon integrated in your Pages editor. It’s a drop down menu that lets you add shortcodes in the content area. This will help you create a professional About Us page. Once added, you will be able to edit them on the front end of your site.
Page Builder by SiteOrigin
 Page Builder by SiteOrigin is a free drag and drop page builder. It adds a ‘Page Builder’ tab in the Pages editor after installation and activation. This plugin has a lot of options that you can use to create an About Us page. It allows customization of page dimensions, layouts, and adding different elements to the page. For more advanced users, you can also use CSS to further tweak the look of your page. The plugin allows for creating some very unique About Us pages.
Page Builder by SiteOrigin is a free drag and drop page builder. It adds a ‘Page Builder’ tab in the Pages editor after installation and activation. This plugin has a lot of options that you can use to create an About Us page. It allows customization of page dimensions, layouts, and adding different elements to the page. For more advanced users, you can also use CSS to further tweak the look of your page. The plugin allows for creating some very unique About Us pages.
Team
 The Team plugin by ParaThemes will help you build a responsive grid team profiles in WordPress. It uses pure HTML & CSS3 and is easy to customize. It lets you create profiles that include descriptions and links to social media profiles. The free version gives you enough customizations with unlimited team members. If you are not satisfied with the free version’s options, you can get their pro version which gives more in-depth custom controls. It has drag and drop, pop-up profiles, and more display options.
The Team plugin by ParaThemes will help you build a responsive grid team profiles in WordPress. It uses pure HTML & CSS3 and is easy to customize. It lets you create profiles that include descriptions and links to social media profiles. The free version gives you enough customizations with unlimited team members. If you are not satisfied with the free version’s options, you can get their pro version which gives more in-depth custom controls. It has drag and drop, pop-up profiles, and more display options.
In Summary
The About Us page is an essential part of any website as it introduces your company or organization to your audience. For a Woocommerce site, having a good About Us page may result to an increase in the site’s performance. Creating an About Us page is simple and easy but you need to build it with your users in mind. You may also enlist the help of a plugin to help you create one. Do you have any more tips or ideas that you’d like to share regarding About Us? Let us know in the comments.









Leave a Reply