What is a 404 Error
A 404 Error is an error message displayed when an accessed page is not found in the server that you want to access. It is a standard response when an entered address does not match a data from a server.
This happens when you rename, move, or delete a page. This message also appears when the URL is incomplete, mistyped or misspelled. You can change the way your WooCommerce store responds to this error by redirecting or just letting your visitors arrive at a custom 404 Error page.
Creating a Custom 404 Error Page
 You can actually just leave it and most websites would just send out a typical text response. So why create a custom 404 error page for your Woocommerce store? A lot of people are highly visual.
You can actually just leave it and most websites would just send out a typical text response. So why create a custom 404 error page for your Woocommerce store? A lot of people are highly visual.
Web design is a huge factor in discerning a company’s credibility. Zabisco found out that 40% will respond to visual information better than plain text. This alludes to the importance of creating a visually-appealing custom 404 error page.
Custom content will not only boost your branding but will make customers have a more positive view of your company. Custom content is one of the many reasons that make a customer feel positive about your website.
Statistics/Case Studies on 404 Error Pages
From a search engine ranking standpoint, 404 error pages will not hurt your ranking per se. It only matters when an important link in your site returns a 404 error. This important link could be your “about” page or “contact” page. Your rankings could suffer since these important pages are actually ranking factors.
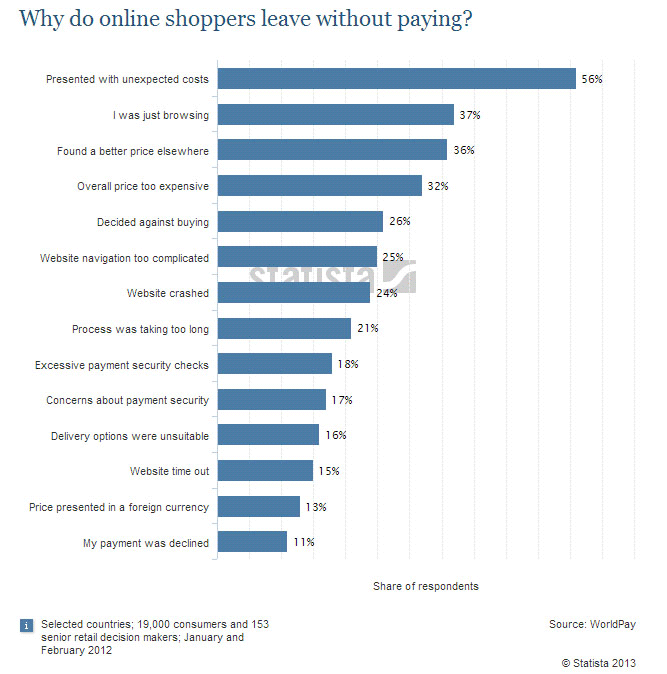
Any other 404 error could also frustrate your visitors and just leave your website. Shopify surveyed why online retailers are losing 67.45% of their sales. They discovered that some of the most common mentioned issues are website problems.

A 404 error also affects a website’s bounce rate. A bounce happens when a visitor comes to your website, does not click on any other page and leaves. Search engines like Google use bounce rate as ranking factor.
A high bounce rate raises several red flags for your WooCommerce store. It may imply poor user experience and your website may be deemed irrelevant to your market.
Elements of a Custom 404 Error Page
Now before you go and make any changes, keep in mind that each theme is different. There are different ways on how you can create a custom 404 Error page. Here are some important things that you need to consider.
Use Simple Language
A regular site visitor will not understand a typical technical 404 message. Use simple human language to inform your site visitor of what went wrong. You can even use language translations or location specific pages. The goal is to deliver a clear message.
How You Can Help
Apologizing and offering a helpful suggestion should be the main theme. The aim is to change the negative experience from 404 pages into a positive one. You can do this by:

- Adding a search box
- Showing your menu navigation
- Adding a contact, subscription or ticket submission form
- Adding a sitemap, category lists or key links
- Linking popular posts or social media accounts
- Giving out coupons, discounts, or other offers
Time spent in your site should not end in your 404 page. These elements are also engagement and conversion boosters. Your customers stay happy and you get a positive rep.
Examples of Good 404 Error Pages
A lot of huge brands out there appeal to human emotions in their marketing strategy. This is because customers are not buying products, they buy the experience. 404 Error pages in the past are just simple text warnings. Websites now use humor or a bit of personality to communicate their brand to the customers. You can use graphics, animations, or even videos. Here’s some inspiration to get you started.
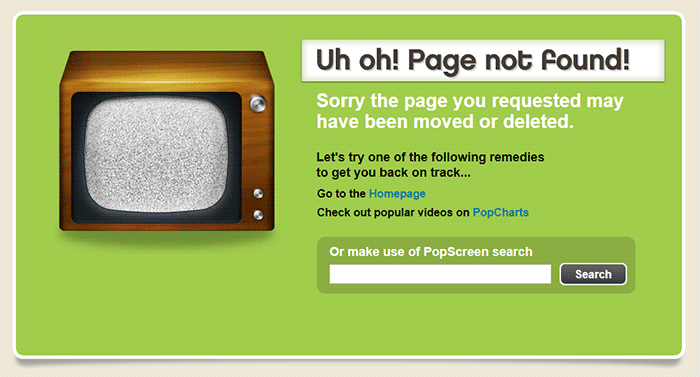
Popscreen
Popscreen showcases a clean and bright but simple and straightforward 404. You can see a link to the home page and popular videos as well as search bar.

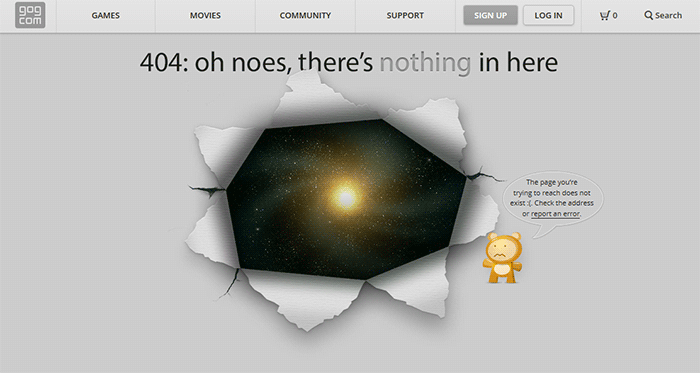
GOG
GOG displays a unique design to say that you lost your way. The 404 error page retains the navigation and footer menu so it is easy for users to navigate. Users can also report the error.

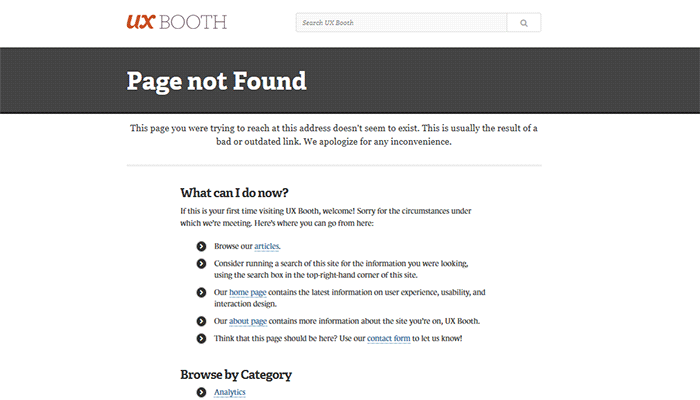
UX Booth
The UX Booth 404 error page uses simple, concise and direct language and an immediate apology. The page suggests popular links on the website as well as the list of categories. It also retains the footer links and the search bar.

Average Joes Blog
Average Joes Blog is a good example of category-rich 404 error page. In fact, the 404 error page is a replica of the home page.

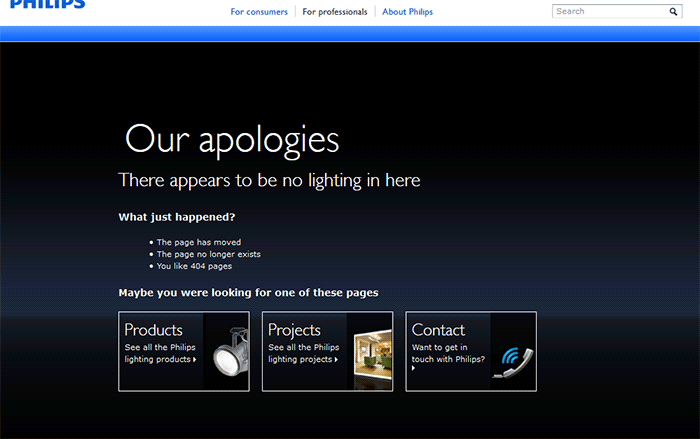
Philips
Philips goes creative and witty with its 404 error page. It mentions the absence of lighting then explains what happened and suggests popular links.

Email Center UK
The Email Center UK website uses humor. Since you are at an error page, it means someone messed up and you get to choose who to fire for the fiasco. Below all that is a simple link to the home page.

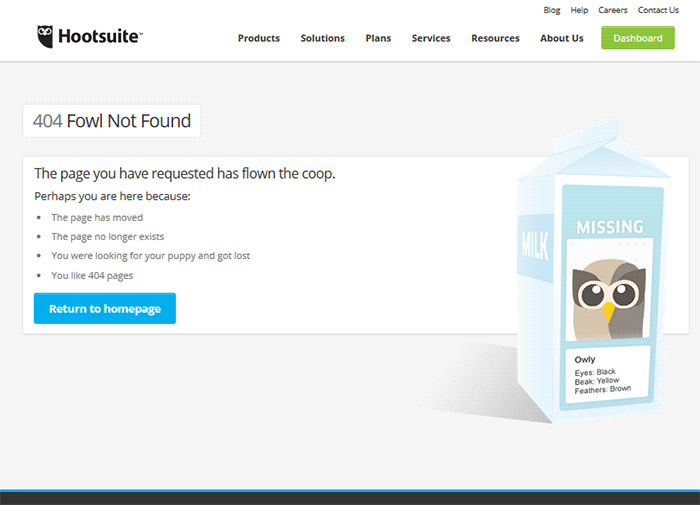
Hootsuite
The Hootsuite 404 error page lists down possible reasons for the error. They used ‘fowl” language to keep the identity of the brand/mascot.

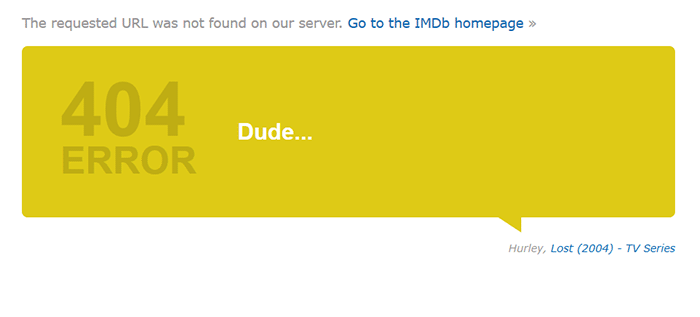
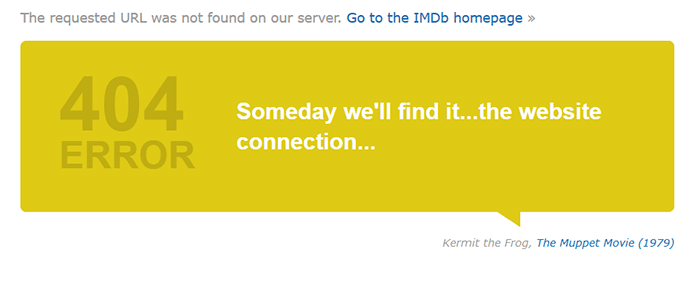
IMDB
The IMDB 404 error page uses a simple layout with a clever idea. Every visit to a 404 error displays a random movie quote. Movie buffs will definitely find this entertaining. A convenient link to the home page is also positioned at the top.


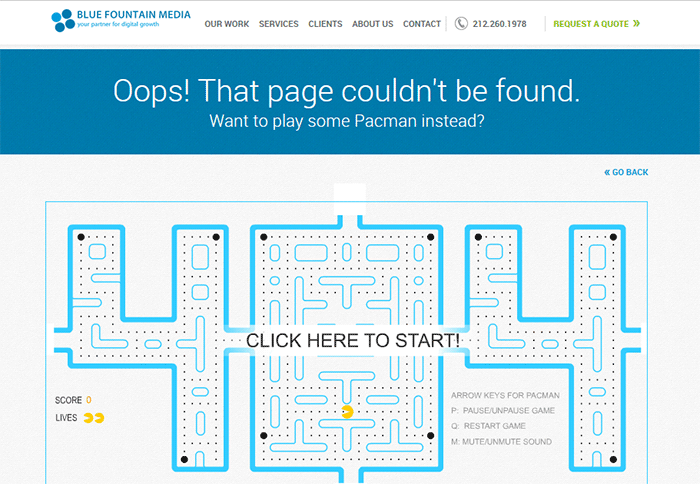
Blue Fountain Media
Blue Fountain Media makes a 404 page that you will look forward to – an actual PAC-MAN game. They retained their main navigation and a “Go Back” link that takes you to the last visited working page.

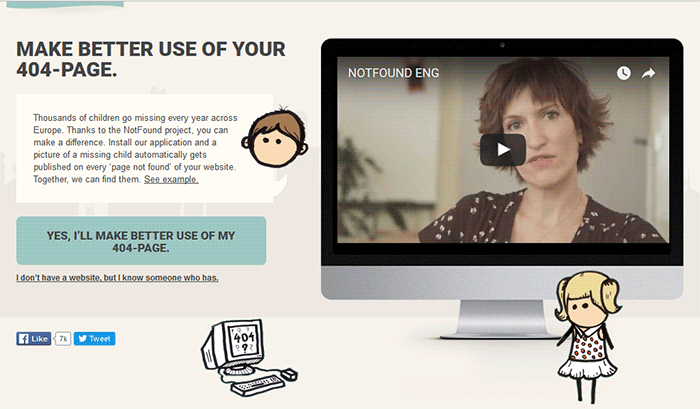
Not Found Org
NotFound.org actually uses its 404 error page to achieve a goal. It is an app that you can install in your website. It lets you customize your 404 page to help their cause – find thousands of children that go missing every year.

Creating a Custom 404 Error Page
Now that you have some inspiration, it’s time to create your own. You can check out WordPress’ basic guide here if you are able to code, if not you can check out the plugins below.
Since WooCommerce is installed on the WordPress platform, you can use the power of WordPress plugins to create awesome About Us pages.
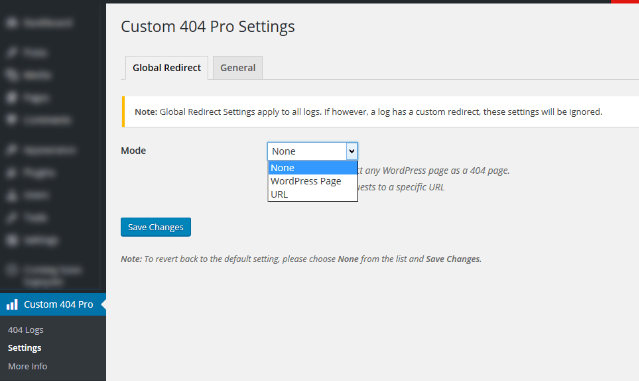
Custom 404 Pro
The Custom 404 Pro plugin lets you override the default 404 page with any page of your choice. To set your custom 404 error page:
- Install and activate the Custom 404 Pro plugin.
- Create a new page that you want to use as your 404 error page.
- Click on Custom 404 Pro on your WordPress Dashboard and then click on Settings.
- Set the page or URL that you want to use as your 404 error page and then click on Save Changes.

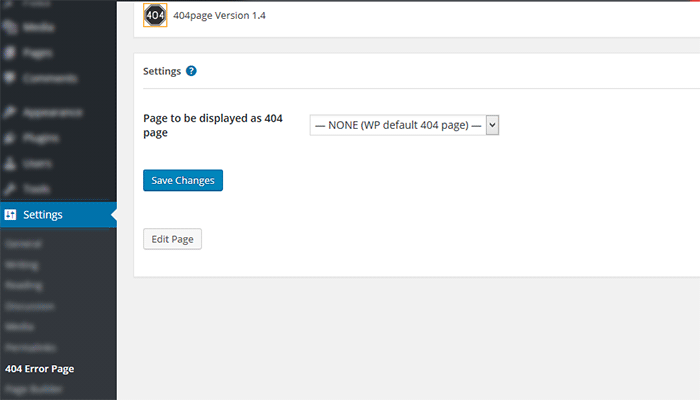
404page
404page is another easy plugin to use to create custom 404 error pages. To create a custom 404 error page using the 404page plugin:
- Install and activate the plugin.
- Create a new page that you want to use as your 404 page.
- Click on Settings and then choose the page that you want to use as your 404 error page.
- Click on Save Changes.
Test Your 404 Error Page
To test if your new 404 error page is working, just pop any non-existent URL in your domain on your browser. If your new 404 error page does not appear, check if your website is set to redirect to your new 404 error page.

Conclusion
404 Error Pages can be annoying but you can use them to your advantage. Customize them to boost engagement and conversion. Align your new 404 error page with your brand image and website goals. It will do wonders for your WooCommerce store and your brand. Do you have any other suggestions for creating a good 404 error page?









Leave a Reply