What is a Favicon?
Favicons are typically 16×16 square images. Old versions of Internet Explorer refer to the bookmark section as “favorites”. Hence the name “favorites icon” or favicon for short.
What is the Point of Having Favicons?
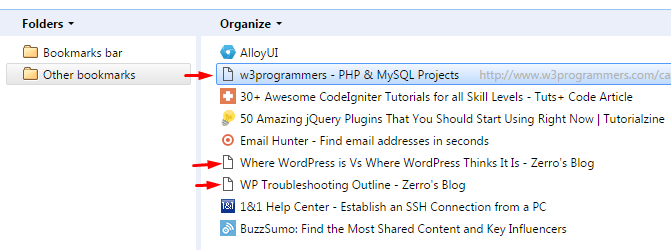
The main purpose of having favicons is to easily distinguish different websites in the bookmarks page. Here is a snapshot of a bookmarks page. Notice that the pages without favicons are hard to distinguish if they belong to the same website or not.

Search engines and websites then are not as powerful and strongly connected with links. If you came across a good site, it was usually a good idea to bookmark it. As a result, people often have a long list in their “Favorites page”. The favicon answers the need to tell each website apart in the list at a glance.
Favicons are not limited to bookmarks pages though. It is also used around different parts of the browser like the history page, tabs, and more. Favicons play a huge role in online branding providing easy recognition and association. If you are serious in brand recognition, then you must add a favicon to your site.
Adding a Favicon to Your Woocommerce Store
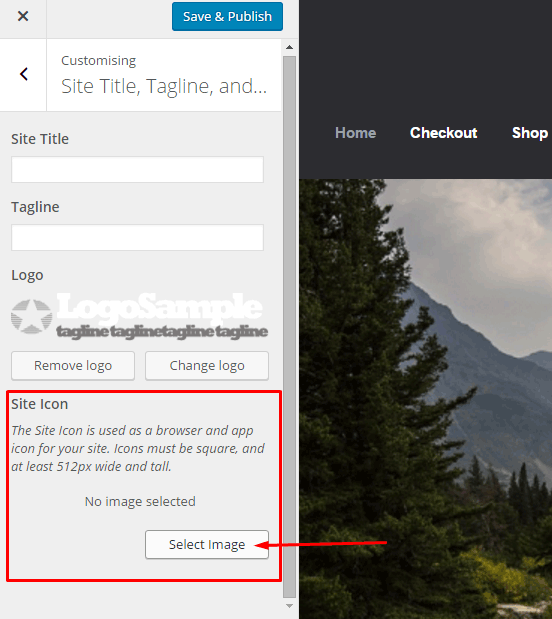
Starting from WordPress 4.3, you can now add your favicon directly using the admin panel. Navigate to Appearance > Customize > Site Title, Tagline, and Logo.

Simply select a 512×512 image from your media library or you can upload a new one. If you select an image larger than 512×512 or a non-square image, you will receive a prompt to crop your image.
After this, click save and publish. Refresh or restart your browser to see your new favicon.
Note that this is a default feature since WordPress 4.3. If you don’t see this feature in the theme you are using, contact your theme’s support for assistance. Or you can do it the old fashioned way with the steps below.
How to Make a Favicon?
If you have a small logo, that would be good to use for a favicon. Otherwise, you’ll have to create a miniature version of your logo. If you are not comfortable working with graphics, you can contact your graphic designer to help you out.
How to Manually Add a Favicon?
To add a favicon to your WooCommerce store, start by saving the image to one of your site’s folders. You can upload it using FTP or via media library upload. After saving it, take note of the filename and file path. It is best to save your favicon in your website’s root folder or in the images folder of your theme’s folder.
On your Dashboard, navigate to Appearance > Editor. Find your theme’s header.php file. Remember, the best way to edit your theme’s files is via a Child Theme. You can select one from several Storefront child themes to help you customize your WooCommerce store.
Paste the code below in your header.php file just below the other lines starting with “<link rel=”.
<link rel="icon" href="http://www.domain.com/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.domain.com/favicon.ico" type="image/x-icon" />
Replace “http://www.domain.com/favicon.ico” with the file path of your favicon. Save the file and you’re done. You may need to restart your browser to see the new favicon.
I hope we helped you in adding a favicon to your WooCommerce store. If you have any questions and feedback, leave us a comment below. We are always ready to help.









Leave a Reply