
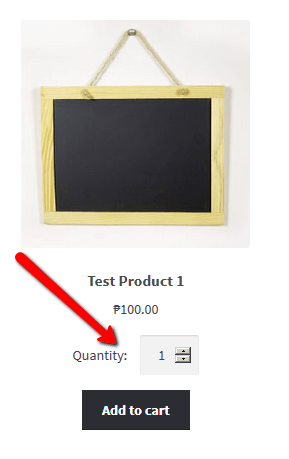
By default, WooCommerce does not allow users to change the quantity of the product on the shop page before adding to cart. To change the quantity, users would have to proceed to the cart page which can be an arduous process. In this post, we will show you how to add a quantity field on your WooCommerce shop page.
If a customer wants to buy three sunglasses, and you only have the “Add to Cart” button on the shop page, the user will have to go to the Cart to edit the quantity that he/she wants to buy. This takes a few extra clicks and can become a real problem if the customer wants to shop for more items.
Less Clicks to Checkout
It is important to note that less clicks leading to the checkout page leads to more sales. As an e-commerce store owner, making your store more profitable should be on top of your priority list. Another way to reduce clicks to checkout is allowing the customer to check out as guests without the need to create an account.
Also, refrain from asking unnecessary information. At the very least, your checkout page should only have the name, address, email and phone number fields aside from the payment details.
Quality of Life Improvement
Adding the quantity field to the shop page is a good quality of life improvement that many of your visitors would appreciate. Instead of having to navigate to the cart or the product page to increase the quantity, they can increase the quantity from the shop page. If you think about it, making it easier for your customers to purchase more of your products means more sales for you.
A Necessity for Some Online Stores
 Adding the quantity field to the shop page is a necessity to some stores where buying several pieces and having repeat sales are common. For example, buying canned cat food in bulk is common so if you own a store selling pet food, having the quantity field on the shop page will really help. Many of your customers will be buying again after some time. They can just add the products directly from the shop page since they know what they are buying and no longer need to see the product details.
Adding the quantity field to the shop page is a necessity to some stores where buying several pieces and having repeat sales are common. For example, buying canned cat food in bulk is common so if you own a store selling pet food, having the quantity field on the shop page will really help. Many of your customers will be buying again after some time. They can just add the products directly from the shop page since they know what they are buying and no longer need to see the product details.
How to Add a Quantity Field on Your Shop
You can use the Quantity Field on Shop Page for WooCommerce plugin to add a quantity field on your WooCommerce shop. Just install the plugin and activate it. There are no settings to tweak. Once the plugin is activated, the quantity field should be on your shop page.
Did this plugin work for you? Do you have any questions or ideas on how the plugin can be improved? Let us know in the comments.









I installed and activated the plugin (v1.1.0) but it didn’t work. Does only apply if you have the premium version of woocommerce?
Hi DMJ,
We’ve tested the plugin and it still works. Can you try deactivating your other plugins except WooCommerce to see if it will work? It might be a conflict with another plugin that you are using.
Let me know how it goes.
Doesn’t work on WordPress 5.1.1, any idea?
Thanks!!
Hi Javier,
We tested this and it is working with the latest versions of WordPress, WooCommerce and Storefront theme. Please try deactivating your other plugins as there might be a plugin conflict.
How can i change the position of field ??
Hi William,
Unfortunately, this feature is not yet available in the plugin. We may consider adding it in the feature if there are more requests for it.
it would be nice to have it
Min/Max Quantities Woocommerce if you want to give minimum and maximum input limit for cart that you can be setup for it so vendor can be maintain stock good way
I got the Warning: This plugin has not been tested with your current version of WordPress.
Are you planning to test it on latest WP version?
I know there are other plugins for the purpose; but the simpler the better.
Thanks.
Hi René,
We have tested the plugin and it is still compatible with the latest version of WordPress. We have updated the details on the plugin page to reflect that.
Hello
When installing this plugin, the +, – buttons and the quantity field are left unbalanced.
In addition to changing the format of the add to cart button.
My current theme is flatsome.
Any solution??
Thank you
Hi David,
Can you share the link to your website so we can check what’s happening?
Hi.. how do show the current stock level on the shop page as well as the quantity selector? It only is showing on the product page at present? Thanks
also the quantity selector is not in line with the text quantity?
Hi Richard,
Do you have a screenshot for that? And perhaps a link to your WooCommerce store so we can check.
Hi Richard,
This plugin only adds the quantity field. You’ll have to use custom code or find another plugin to show the stock level on the shop page.
If you might need help, getting that done, you can shoot us an email at [email protected].
Hi when I installed the plug in, all it did was add the word quantity before the add to cart button, nothing else and no +/- buttons
Hi Katie,
We have just tested the plugin with a basic set up and we did not find any issues. What you are experiencing could be a plugin or a theme conflict.
We can recommend trying a basic WordPress theme such as Twenty Twenty. You can also test by disabling all other plugins on your site to determine what the issue might be.
Utilizing the software and quantity is showing however the the text for quantity does not show and makes the button seem to be off centered. Any ideas here?
Hi Mark,
Can you provide a link to your site and perhaps a screenshot of the issue?
It did add the qty button to the shop page, but no matter the qty entered it only adds 1 to the basket. This is n oWordpress 5.4.2
Hi Ricardo,
We have tested this and the plugin is working properly. There could be a conflict with another plugin on your site. We recommend updating everything and then testing for a plugin conflict.
Do you have screenshots for that?
Hi Aliyah,
Screenshot of what? Can you let me know?
El plugin funciona excelente. Habría la posibilidad de que en vez de tener que pulsar en AÑADIR PRODUCTO, automáticamente añada el producto solo al seleccionar el selector + –
Hi Giancarlo,
I used Google Translate to translate your comment to English.
Implementing this kind of functionality will make use of Ajax which can cause slowness in some websites so it is not something we are keen on implementing at the moment.
Hi!
I have a problem with the quantity people can add to the cart. Earlier it was only possible to add a quantity that was equal to the maximum stock. But now they can add an unlimited number to the cart (even if nothing of it shows up in the cart). I want the number to stop at our maximum stock.
Hi Joel,
This issue was fixed in a recent update to the plugin. Please update the plugin.
Hi there,
After installing the plugin in woocommerce the alignment of the amount field and the +/- fields is not good, see my website.
Also, is it possible to have a translation on ‘Item added’? Would be great!
Hi Theunissen,
Please try using a default WordPress theme like Twenty Twenty-Two to check if the issue persists. Please also try deactivating all your other plugins except WooCommerce and then test if the issue still persists. It is likely that this is a theme or plugin compatibility issue.
As for the translations, this is not something we’re looking into adding since we’d like to keep the plugin lightweight. We may consider adding features if there is enough request for them.