
Sometimes you upload an image in WordPress/WooCommerce and it just doesn’t show up like you intended it. Sometimes they don’t align. Sometimes they don’t fit the placeholder. Sometimes the image just doesn’t show. And sometimes, the image gets blurry. Why the image gets blurry may be caused by one of a few problems. Here we discuss the common causes and how to fix blurry product images in WooCommerce.
You Uploaded a Blurry Image
If you uploaded a blurry image then don’t expect that you’re going to get a good image to show up. Maybe you viewed the image in a small screen so it looks okay but when you view it on a larger screen, you’ll find that it actually is blurry. If this is the case, there is hardly anything that you can do to fix the image. Image editing tools like Adobe Photoshop may be able to help a bit by making the image sharper but don’t be expecting any significant changes. Odds are you’ll have to get a better image.
WooCommerce Recommends Using Large Product Images
Before, WooCommerce images need to be a specific size that you set in WooCommerce settings. That is no longer the case. WooCommerce now uses a lighthouse so images pop up big when users click on it. Large images look great and will help sell your products. However, make sure they are properly optimized.
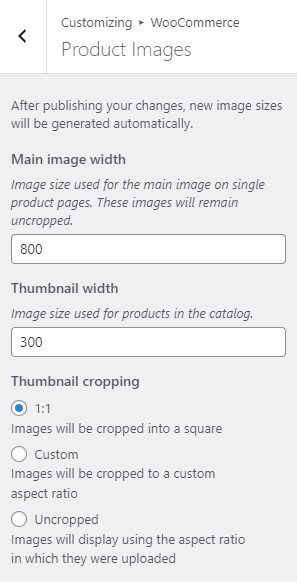
For most themes, WooCommerce recommends uploading an image that is at least 800×800 pixels. Don’t worry about the image being bigger than the placeholder as WooCommerce automatically sizes your images and will only show the full resolution when clicked.
To control thumbnail cropping of your product images, you can go to Appearance > Customize > WooCommerce >Product Images and then select your desired cropping settings.
If the image is not the problem, there might be a problem with how your images are rendered. You can try to regenerate image thumbnails.
How to Regenerate Thumbnails
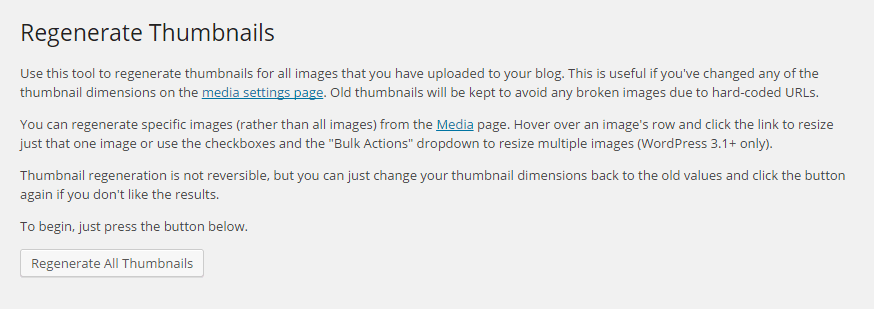
Other than when changing image settings in WordPress and WooCommerce, you may also need to regenerate the image thumbnails on your website if they appear blurry after a redesign or changing to a different theme. The best and easiest way to regenerate image thumbnails is to use the Regenerate Thumbnails plugin. Simply install and activate the plugin and from there, go to “Tools” and “Regen. Thumbnails”. Just click on the button “Regenerate All Thumbnails” and the plugin will fix the blurry images like magic.

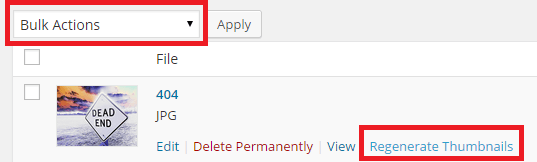
If you want to regenerate thumbnails for specific images instead, you can do this on the Media page on your admin panel. Make sure you are viewing images with List view. Simply hover over the image and the link to regenerate thumbnail should appear. You can also mark all the images you want to regenerate thumbnails and use Regenerate Thumbnails from Bulk Actions and then apply.

Best Practices on Image Use
There are a lot of things that you can do to avoid blurry images by following best practices. Once you set an image dimension, make sure that the images you upload comply with that requirement. Uploading a bigger image in WooCommerce is okay but make sure the image is optimized so as not to affect your page load speed. You can set how you want image thumbnails to be cropped. If you upload a smaller image, it might look okay on a mobile device but not on a PC or laptop. It is also important to know what image file types to use.
Another best practice for images is to always set an alt text for your image. If the image fails to load, the alt text will show up and the user will at least know what the image is about. Also, name your files properly. Don’t name your files after SEO keywords. If you have an image of a ukulele, give it a descriptive file name and not “buy-cheap-ukulele”.










I need help fixing the appearance of the image showing in the related products. I appear stretched.
Hi Ryshel,
You have to make sure you are uploading the right image dimensions for the your products’ main image.
Please, take a look at my 1st project.
https://conexaodelicia.com
I had problems (all images disappeared from home/store page) with images, but now they baçk (I think it was EWWW fault, now I deleted it), but in a very weird way, blurring when you rollout the page.
Do you have any idea what can I do? Thanks.
Regards,
Hi Fabio,
Do you have any plugins that implement lazy loading? That might be it. It’s a good feature to have for site speed though.
I do not have a “display” option in my woocommerce-settings-product page.
Hi Marco,
WooCommerce has since changed the way it handles images. We have updated the article to reflect that. You can now use large images for your WooCommerce Products and set the thumbnail cropping option in the Customizer.
Hello, im having problem on my Woocommerce, i cant ad image, here is the link: https://bresciapc.com/riparazioni/riparazione-asus/asus-zenfone-9/
Is there any solution???
Hi Ernesto,
You may be using plugin or theme that may be causing a conflict. Have you tried deactivating all your other plugins or switching to a default WordPress theme?
If you need help fixing, you can send us an email.
Hi Ernesto,
Thanks for the nice article.
We have a strange problem with the pictures. If I click on the arrows for the image in a big view, it shows somethimes a smaller image? What can that be?
Hi Pat,
Can you try deactivating all your other plugins except WooCommerce just to check if there is a plugin conflict? If the issue disappears after you disable all your other plugins, one of your plugins is the cause of the issue.