REVISED 03/04/2020 : Updated stickyheader.js path file One popular trend in web design today is making the logo and the navigation bar to stick to the top. There are many names for this type of layout. Sticky, floating or persistent headers, and … [Read more...]
How to Add a Hero Image in Storefront
The idea of using hero images came about because of issues caused by homepage sliders. Using a homepage slider is discouraged as it will slow down your WooCommerce store and it doesn’t have good conversion rates. If your WooCommerce store running on … [Read more...]
10 Things You Can Do Right Now to Improve Your WooCommerce Store
As a WooCommerce store owner, your goal is to make your business as profitable as it can be. Here, we list down 10 things that you can do today to improve your WooCommerce store. 1. Add a call-to-action button on your home page Adding a … [Read more...]
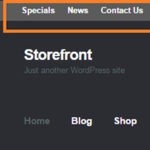
How to Add a Top Bar in Storefront Theme
The release of Google’s Material design started the “top bar” trend. It was used mainly on mobile user experience (UX) designs but it found its way into desktop design. In this article, we’ll teach you how to add a top bar to the Storefront … [Read more...]
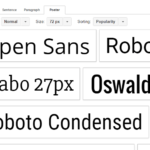
How to Change Fonts in Storefront Theme
UPDATED 19/06/2017: Revised steps in adding Google Fonts By default, Storefront theme uses the Helvetica Neue font. This default font is simple and simple is good. However simple may not always fit the design that you are aiming for. You may want … [Read more...]
How to Revert to the Old WooCommerce Product Gallery in WooCommerce 3.0
WooCommerce 3.0 is now live. In this version of WooCommerce, the product gallery receives a major overhaul. This includes zooming on product images, more intuitive behavior, improved mobile view and function, and the ability to display the image’s … [Read more...]
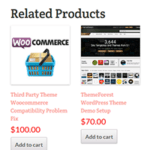
How to Change the Number of Related Products in WooCommerce
Changing the number of related products in WooCommerce is a relatively easy task if you know how to do it. WooCommerce defaults to two related products in the single product page but store owners may want to show their visitors more than just two … [Read more...]
How to Add a Home Page Slider in Storefront Theme
Content sliders, also known as carousels, can contain complex arrangements of images, video and HTML content usually found top and center on your home page. Storefront however is about simplicity and by itself does not support sliders. You can … [Read more...]
How to Center Logo in Storefront Theme
Centering the logo on a WordPress site is a popular design concept, but doing it can be tricky. Most themes, Storefront included, are styled with the logo aligned to the left. While you can use a premium plugin like Storefront Designer to center … [Read more...]
How to Change Checkout Form Heading in WooCommerce
Here’s a neat trick if, for some reason, you want to change the checkout form heading in WooCommerce. By default, the heading is named “Billing Details” and you can change this to whatever you want in just a few steps. First off, you’ll need … [Read more...]